How to print from Visual Studio Code

I'll admit that personally I've never had a need in all my professional life to print code from Visual Studio but I know a few devs and project managers that do. I suppose it can be handy when you want to view something offline or hand out code samples for a meeting.
A dev buddy was in touch recently and asked me how she could print from Visual Studio Code. Having never even looked for this option before I just assumed it existed where all Print options live in 'File -> Print...' or Ctrl+P but quickly realized that neither of these options exist in VS Code.
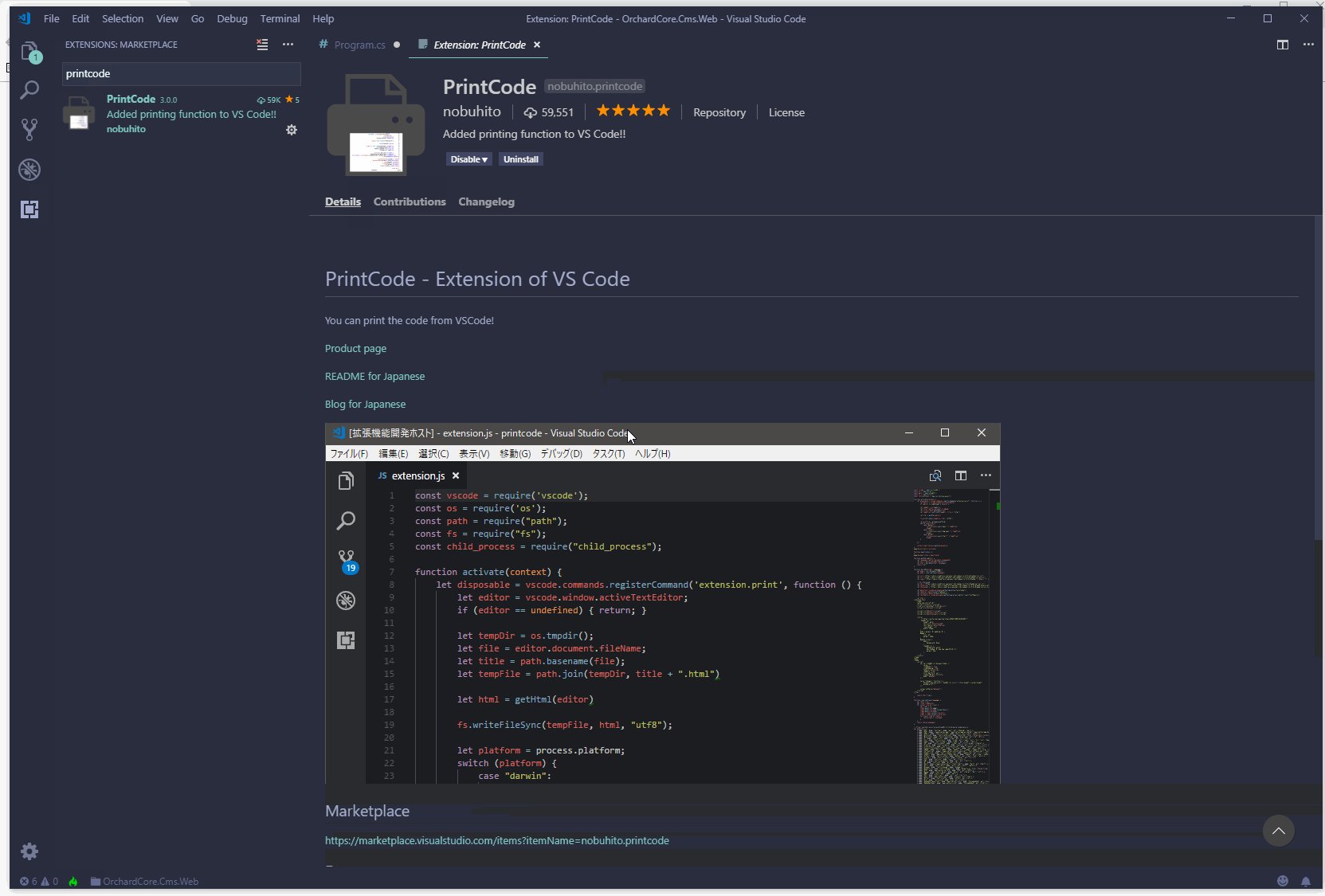
It turns out that the ability to print is currently not an option in the latest version of VS Code for whatever reason. My first port of call was to search the online extensions. This is where I stumbled onto the excellent printcode.launchaco.com print extension.
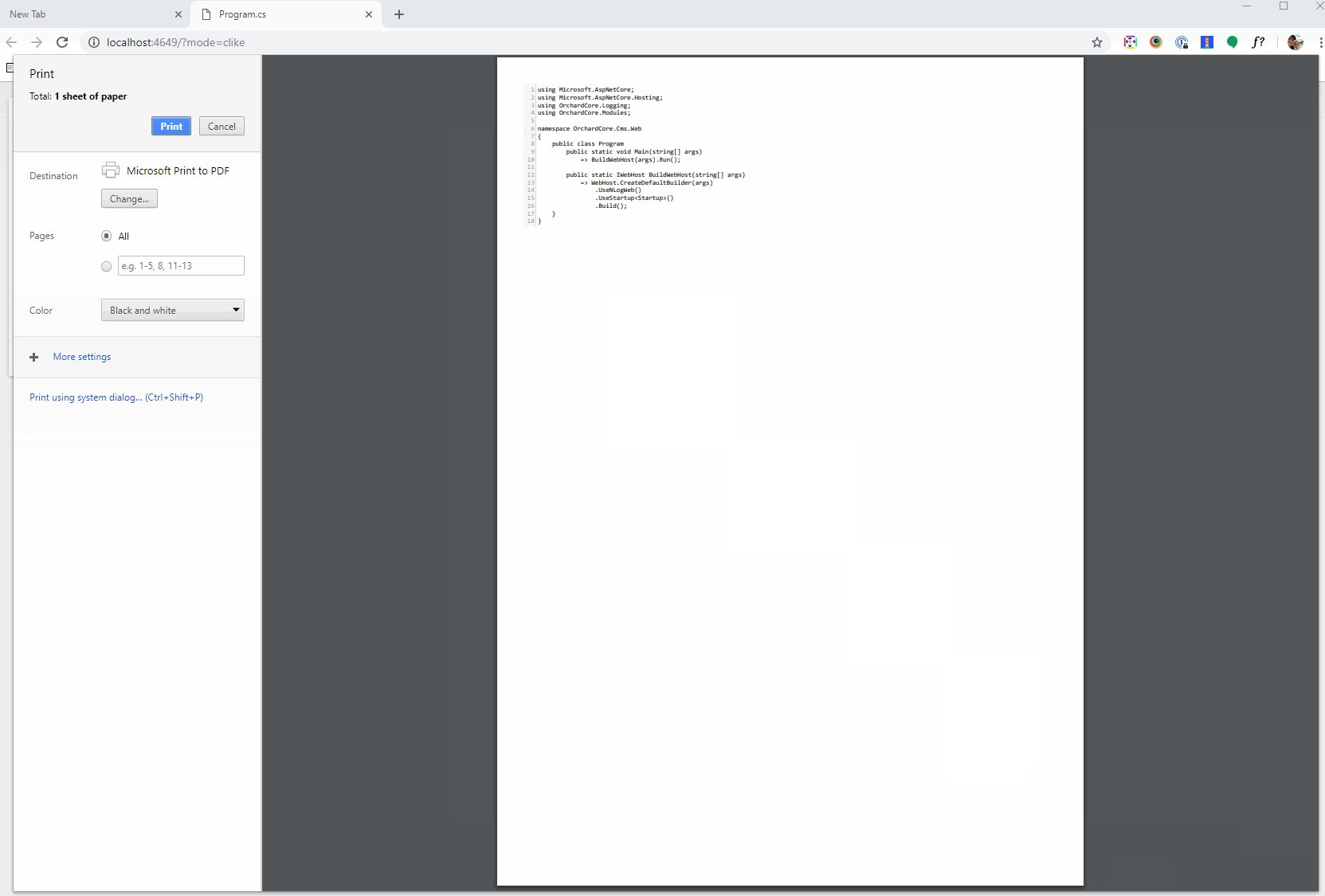
This extension works by taking your code, creating a HTML page and passing it into Chrome where it defaults to printing the page for you. A very smart workaround for this missing feature.
How to get setup:
- Simply install the extension within VS Code or by going to the Visual Studio Marketplace.
- Next restart VS Code.
- Open the code you'd like to print, press F1 and type PrintCode and press enter.
The very first time you do this you may be asked to accept a firewall policy for this program so just accept this.

So there you have it - you can now print from Visual Studio Code. Personally I'd use one of the code to image tools out there but I'll leave that for another dev tip ;)





