If you run a website chances are that you've heard about accessibility. Giving users the ability to easily navigate your website using just a keyboard or screen reader is not only extremely beneficial to those users but also in many parts of the world now a legal requirement.
Retro fitting accessibility that complies with all of the regulatory bodies can take a while for your dev team to roll out. To help business out over the last few years a number of companies have sprung up that off businesses to fully comply with accessibility standards by just injecting in some javascript and a few lines of code. One such company that I've used in the past is AccessiBe.
You can easily add the AccessiBe code to your website by following their integration guide but for this post I'm going to focus on how to add AccessiBe using Tealium.
As of the time writing this post AccessiBe is currently not available through the Tealium marketplace so you'll need to use a Custom Container to hold the custom javascript required for AccessiBe to work. Tealium custom containers allow you to use vendor javascript code that is not available in Marketplace. You can read more about Tealium custom containers over at: https://community.tealiumiq.com/t5/iQ-Tag-Management/Tealium-Custom-Container/ta-p/14015 if you're interested.
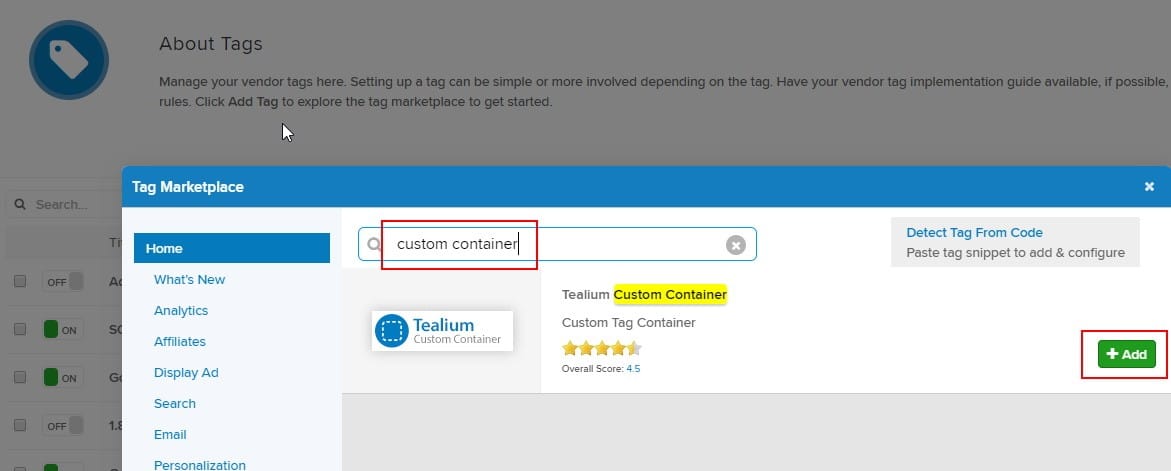
To add a custom container in Tealium, click on Tags and then Add Tag. Search the marketplace for Custom Container and add it.

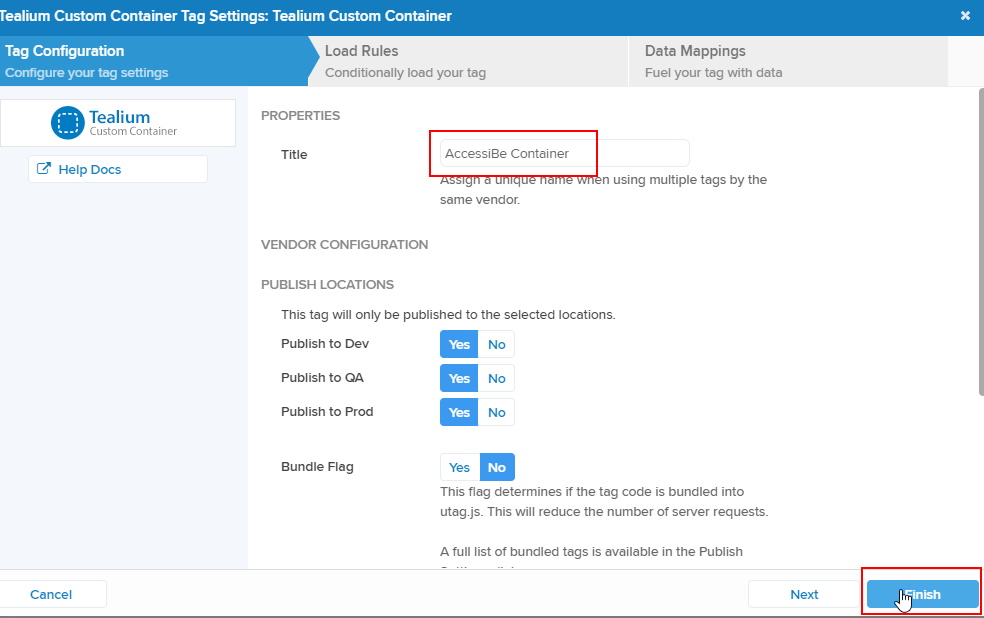
A new modal will appear. Simply give the container a meaningful name: 'AccessiBe Container' and click Finish.

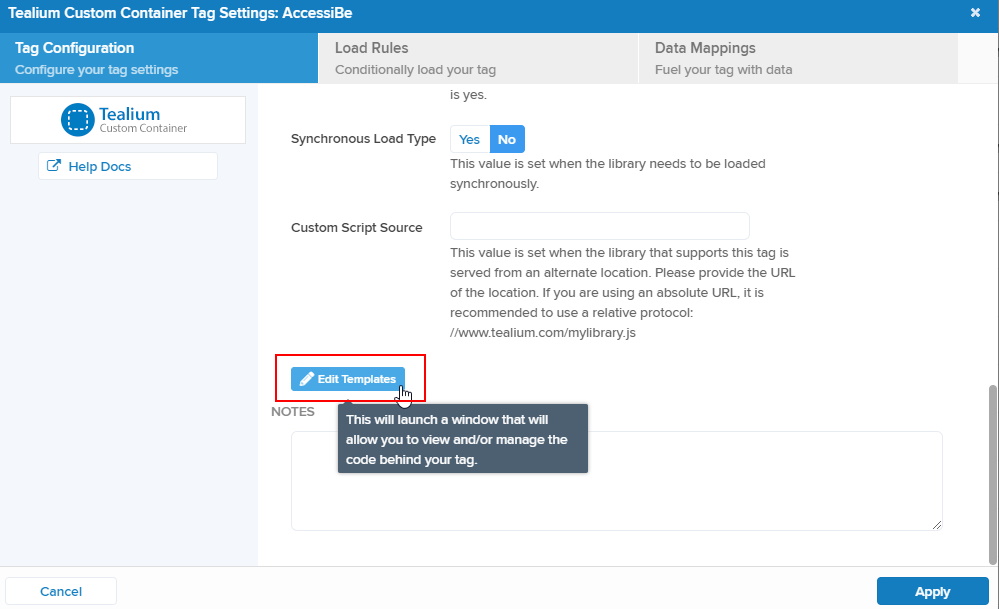
Once the tag has been created, find the tag in your list and click to expand it open. Click on Edit in the top right corner of Tag Configuration section. The tag modal will appear. Scroll down until you see Advanced Settings and expand it. Scroll down some more and click on Edit Templates, choosing to edit the Version.

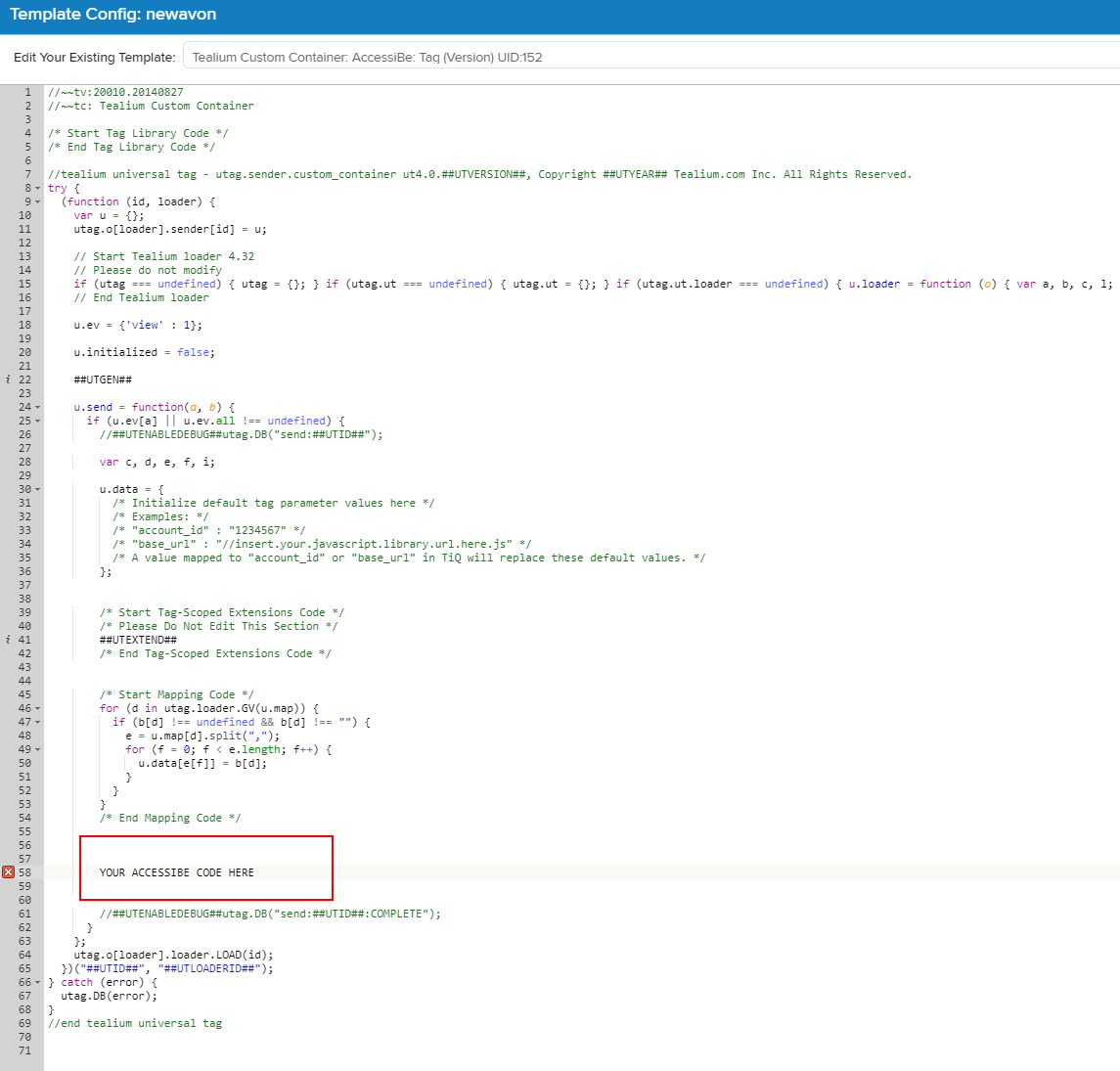
Once the code window opens, scroll down and look for '/* End Mapping Code */'. Simply paste in the AccessiBe javascript code after that line. Your AccessiBe account manager should be able to provide you with this code.

Save your template changes and Save and Publish your new tag as you normally would in Tealium.
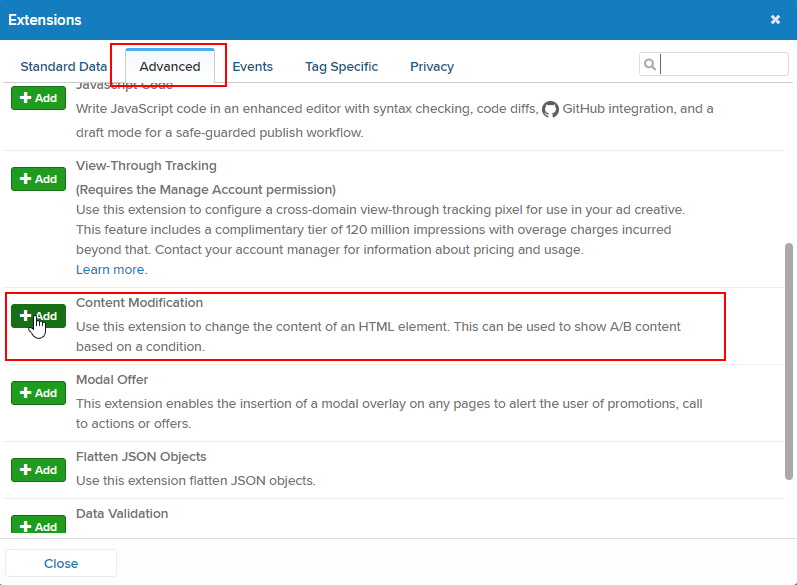
The final step is for you to output a line of HTML where the AccessiBe content will be injected into from the script you've saved. You can do this a number of ways, either through Tealium using a Content Modification Extension or by simply adding it to your html page manually. The code you need to place is:
<span data-acsb="trigger" role="button" aria-label="Open accessibility interface" class="acsb-ready">
Accessibility
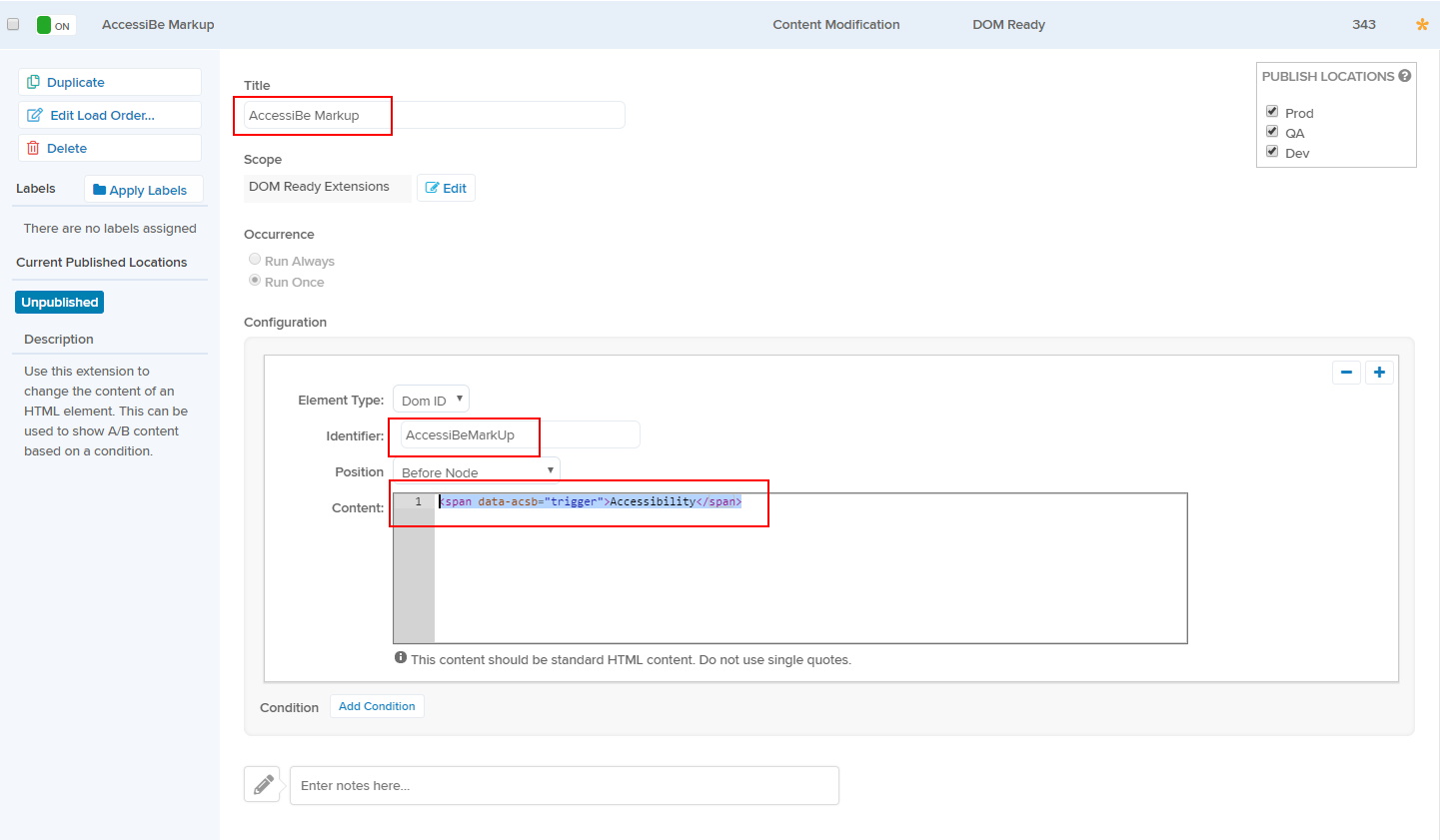
</span>Using a Content Modification Extension, your setup would look something like this:


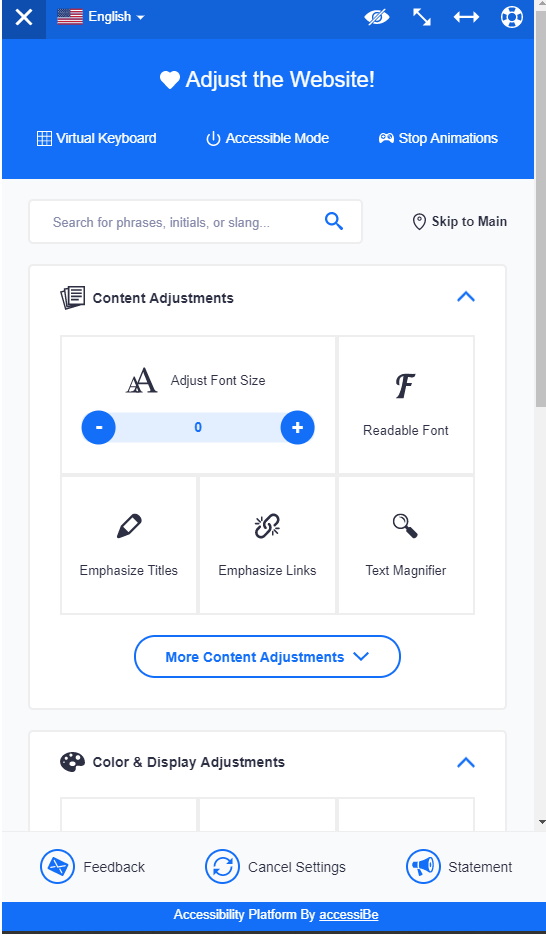
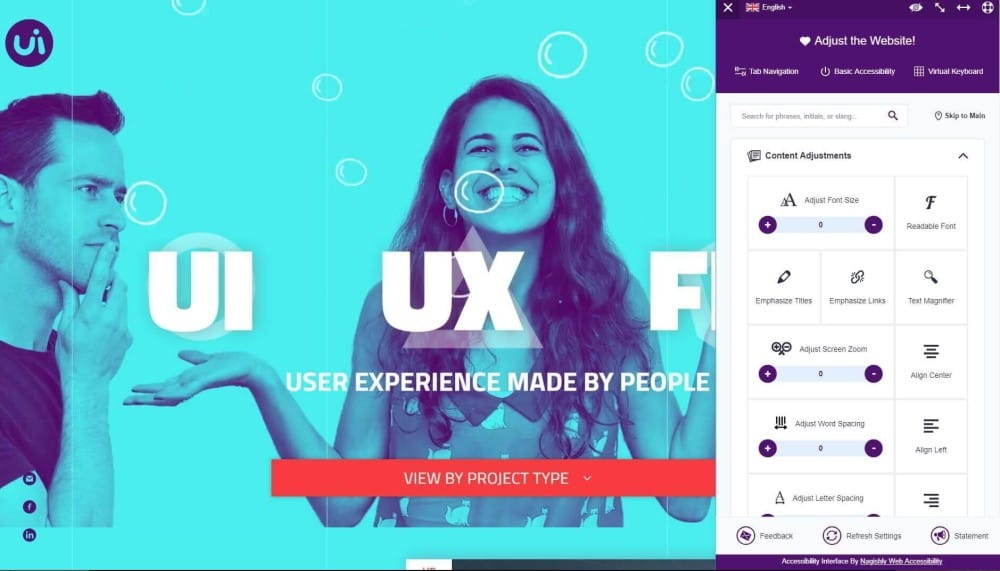
Now that everything is in place, head over to your website and once your page loads press the tab key to see if accessiBe initializes for you. If it all worked well you should see their accessibility menu pop up for you.





Member discussion