General
-
How to read from and write to the web.config file using C#
To read from a Web.Config file using C# is very easy to do. Let's say we have an appSettings tag in our Web.Config that holds the website title. Inside in our web.config you would have something like this:
To get .net to read this value all you need to do is add this to your code behind page on your site. Be sure to add the System.Web.Configuration namespace as this is not added by default.
using System.Web.Configuration;
//read in the SiteName tag from web.config
string MySiteName = WebConfigurationManager.AppSettings["SiteName"];
If you want more details on how to read from web.config please see my earlier post here
You might also want to write to your web.config file to allow the end user to update this data. To do this you must ensure that the Network Service user (or the ASP.NET user on WinServer 03 or earlier) has modify permissions on your website root folder.
Without the correct permission you will get the following error if you try to add the code below:
An error occurred loading a configuration file: Access to the path 'c:\inetpub\wwwroot\yourwebsitefolder\py39wsfg.tmp' is denied.Assuming you have setup the correct permissions this code below will allow your web app to write to the web.config file.
//update the SiteName tag in web.config with a new value
Configuration config = WebConfigurationManager.OpenWebConfiguration("~");
config.AppSettings.Settings["SiteName"].Value = "New Site Name Value";
config.Save(ConfigurationSaveMode.Modified);
ConfigurationManager.RefreshSection("appSettings");
-
Force domain.com to redirect to www.domain.com using IIS 7
Yesterday I wrote a post about how to achive a redirect for domain.com to www.domain.com using IIS 6. Today I will show you how easy it is to set this up for IIS 7 on Win Server 2008.
You should be aware that this install requires a reboot. Only install on your server if you are in a position to restart your server.
First thing you need to do is download the rewrite module for IIS 7 from Microsoft. The 32bit version is here and the 64bit version here.
Before you can install this module you need to stop some services running on your server. Open the command prompt (Start -> Run -> type cmd and press enter) and type: net stop was /y
Now double click on the file you just downloaded and install the product. It can take a few mins and look like it's after hanging but give it a moment and it will install for you. You will be prompted to restart your server. Do this now as without a restart IIS will give you a 503 HTTP error when attempting to display a webpage.
Once the server has restarted open IIS Manager and make sure that both your domain and relevant application pool have been restarted.
Open up your browser and test your site just to double check everything is ok after the install. You should find that everything is working as normal.
You can now put the following rule in your web.config file within the <system.webServer> tag:
Save and FTP the web.config file to your server. If you type in yourdomain.com (without www.) you should notice that it redirects you to www.yourdomain.com now.
For more information about rerouting your traffic you can visit the IIS site for more details. A great place to start is on the Rule with Rewrite Map page.
-
Force domain.com to redirect to www.domain.com using IIS 6
If you have a SSL on your site chances are that you only want your visitors to go through your site on one particular domain. Let's say you own domain.com and you always want your visitors to go to www.domain.com when using your site. IIS 7 has a really cool rewrite module that you can use but IIS 6 users need to jump through some hoops to get this function working.
-
Aquatech.ie and PolarBear.ie kick off Demeber for Dragnet Systems

It might be the first day of December but that hasn't stop us from launching 2 new websites to get our December releases off to a great start! Aquatech Ireland have launched 2 new online stores and a brochure site to open up their products to customers all around the world.
-
How to use a JQuery UI modal box with asp.net
I was recently asked to look into making a JQuery UI dialog box (aka a modal box) work with asp.net. I thought it would be straight forward but as with anything in asp.net it turned out to be a little bit trickier than I had initially thought. Part of the problem was that I wanted to put the dialog box on an asp.net submit button and depending on the user's choice either submit the page or cancel the action.
Thankfully I stumbled across this great article over at DeviantPoint. It was pretty much exactly what I needed. However, for my example I needed to only show the dialog box if any of the checkboxes on the screen were not selected. In other words a normal postback would occur if every check was selected but if there were any checkboxes not selected the user would be asked to confirm their action.
If you take a look at my very basic demo page you will see exactly what I'm talking about. You will find all of the code within the source files I have posted for download but below is a brief overview of what is going on.
HTML used:
Javascript used:
//
$(document).ready(function() {
$(function () {
$("#MsgBox").dialog({
autoOpen: false,
modal: true,
buttons: {
"Continue": function () {
$(this).dialog("close");
eval($("#<%= MsgBoxContinue.ClientID %>").val());
},
"Cancel": function () {
$(this).dialog("close");
}
}
});
});
});
function showjQueryDialog() {
//check to see how many checkboxes there are and how many of those are checked.
//if any of the checkboxes are not selected then show dialog box.
var TotalNumCheckboxes = $("#ContentContainer input:checkbox").length;
var TotalNumCheckboxesChecked = $("#ContentContainer input:checkbox:checked").length;
if (TotalNumCheckboxes == TotalNumCheckboxesChecked)
{
eval($("#<%= MsgBoxContinue.ClientID %>").val());
}
else
{
$("#MsgBox").dialog("open");
}
}
// ]]>
C# Codebehind:
if (!Page.IsPostBack)
{
//this line is used to hold the exact postback function call used by the asp.net button
this.MsgBoxContinue.Value = Page.ClientScript.GetPostBackEventReference(AddToBasket, string.Empty);
//ensure the postback message is blank on load
PostBackMsgTest.Text = "";
}
if (Page.IsPostBack)
{
PostBackMsgTest.Text = "Content posted back successfully.";
}
-
Hide a Repeater and it's header text when there are no items to display using C#
One of the annoying little things about the asp.net repeater is that if you have text in a <HeaderTemplate> this will be shown on screen even if the repeater is empty. Nine times out of ten you will actually want to hide the text and only show it if the repeater contains information. This can be done by doing the following:
First adjust your repeater so that on PreRender of the repeater you call some code from your code behind:
Header text inside my repeater
... show database values in here ...
Next on your code behind page put in the following to check if the repeater contains any values:
protected void MyRepeater_PreRender(object sender, System.EventArgs e)
{
//check to see if the repeater contains any items and if not hide it
if (MyRepeater.Items.Count == 0)
{
MyRepeater.Visible = false;
}
}
Fire up your page and test the repeater with and without items inside it. You should notice that when the repeater is empty the header text is not displayed which is what we wanted to happen.
-
Dragnet Systems launch a new online store for The Really Good Soap Company

Dragnet Systems has just launched one of our newest online stores - thereallygoodsoapcompany.ie. This online store features a brand new fully featured Wholesaler section as well as all the existing functionality of our store software. This new section will let the website owners manage wholesalers, add specific wholesaler products and even control the pricing per wholesaler for shared products.
-
Kusadasi, Turkey Trip 09

I'm just back from a weeklong trip in Kusadasi, Turkey. For anyone thinking about going to Turkey for a sun break I highly recommend it! Below are some top tips to help you get the most out of your stay while in Kusadasi.
-
How to check if your drop down list contains a specific value using C#
If you want to set the default value of a drop down list from a value being passed to you by a third party you should always include a check to ensure that your drop down contains the value so that you don't end up with some nasty compiler errors.
To keep things simple let's say I want to check if my drop down contains the value "MyValue". If it does I want to pre-select that option for the user. To do this I would use something like below:
if (MyDropDownList.Items.FindByValue("MyValue") != null){
MyDropDownList.SelectedValue = "MyValue";
}
You can also search based on the text value of your drop down by using FindByText instead of FindByValue.
-
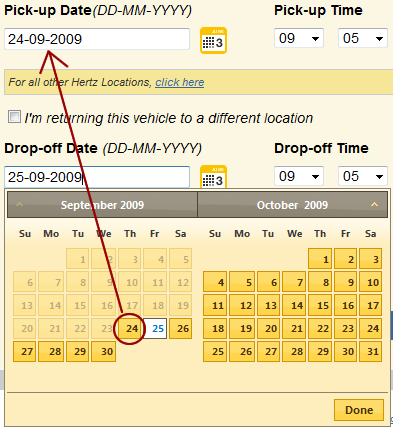
jQuery UI date picker - how to set the start date of your second calendar

If you haven't already looked into using the jquery UI calendars, you really should! One of my latest projects, www.hertzflydrive.com, uses these calendars on the homepage. They are quick to setup and offer loads of options that make them very flexible for anyone looking to use date pickers on their forms.





