Welcome to another Web Developer Monthly. This month's edition contains news about Visual Studio 2019, really cool Goolge performance tools, jaw dropping CodePens and more.
If you've spotted anything you'd like me to share for the next Web Developer Monthly let me know in the comments below or reach out to me on Twitter. Enjoy!
Below is a summary of all the links contained in this post for those of you who don't care about reading the overview for each link:
- Angular 7 released
- Google launches web performance tips website
- Optimize your images for web using Squoosh
- A preview of UX and UI changes in Visual Studio 2019
- An Extensive Guide To Progressive Web Applications
- Black Biometirics Button
- CSS 3D floating Credit Card
- CSS and Network Performance
- Love Water Slider
- Building C# 8.0
- The state of JavaScript 2018
Looking for some bite sized tech tips? Every Friday I try to post a simple Tweet sized tech tip. Simply search for #FridayTechTip on Twitter to find a list of all my past tips. The tech tips for the last month were:
- How to make gifs using LICEcap
- How to visualize an image map so you can debug it
- Master keyboard shortcuts to make your developer life easier
- How to print from Visual Studio Code
- Share the perfect code snippet using Polacode
Angular v7 released

The latest version of Angular has been released and brings with it a number of new imporvements including a new drag and drop module, virtual scrolling for lazy loading content into the DOM once it's in your viewport, cli prompts, better performance and tons more.
Unfortunately, Angular's latest view engine, Ivy, didn't make it in this release but thankfully it's still being working on and should be released in the coming months. You can read more about the latest features over on the angular blog.
Google launches web performance tips website

Google's has released a website that contains a lot of links to their performance techniques from the past few years.
Most of this stuff is common knowledge but there's a lot of content to get your teeth into including Progressive Web Apps, the latest image compressions and benchmarking techniques. Well worth a bookmark.
Optimize your images for web using Squoosh

Following on from Google's performance site they also dropped this rather cool image comparision site where you can see how much of a file size you can save by applying the new image file types in your next project.
Simply upload your standard JPG image and let the site visually show you how it compares to WebP or MozJPEG file formats.
As awesome as some of these new file compressions are, browser support can be patchy so make sure to look up the level of support before you run off building your next website with one of these new formats.
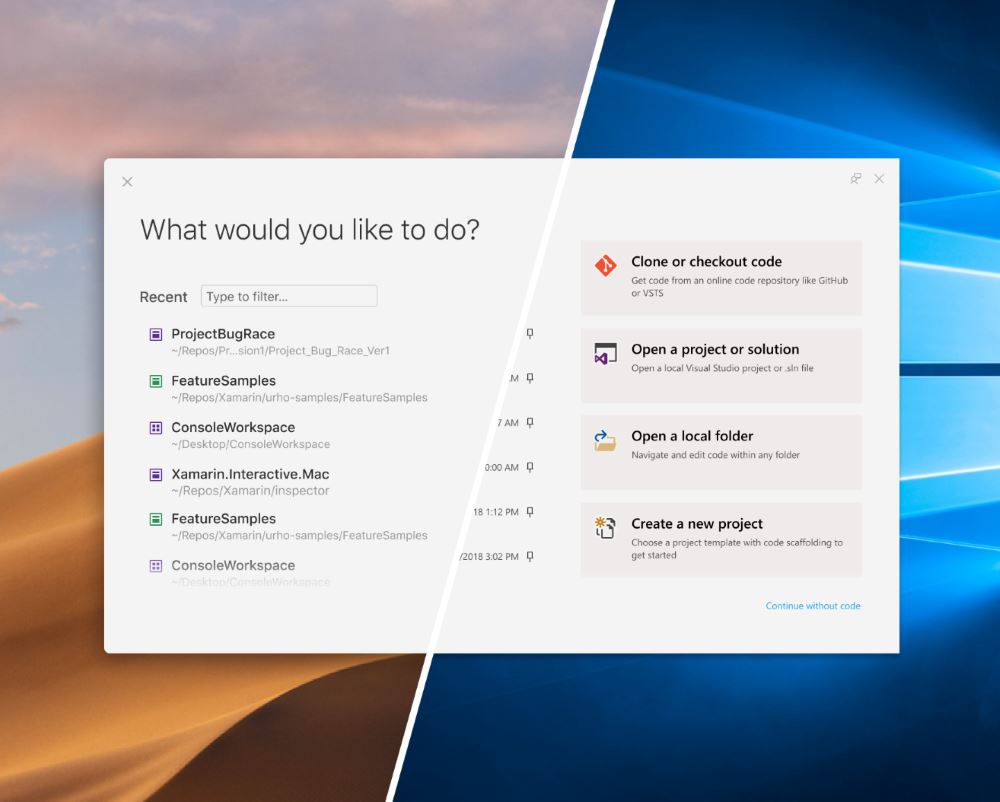
A preview of UX and UI changes in Visual Studio 2019

Microsoft have put out a nice post detailing some of the changes in the new upcoming Visual Studio 2019 UI.
As well as getting another logo redesign, they have modernized the classic blue theme and cleaned up the toolbar consideribly to remove a lot of the previous toolbars wasted space. All great tweaks. Looking forward to seeing what the end product will look like when it eventually comes out - hopefully around March/April next year.
An Extensive Guide To Progressive Web Applications

Progressive Web Apps or PWAs are everywhere right now. I'm pretty sure 2018 was the break through year for PWAs with some great tooling like Google's Workbox helping get devs setup easier than ever.
The thing is, it's still not quite as easy as it could be. It's with that in mind that I'm including this fantastic starter guide over on Smashing Magazine by Ankita Masand. If you've ever wanted to dip your toes in, this is a brilliant post to get you started.
https://www.smashingmagazine.com/2018/11/guide-pwa-progressive-web-applications/
Black Biometirics Button

I thought this CodePen by Mikael Ainalem was very cool. It only uses the slightest use of js to handle a reset for the animation at the end the rest of the animation is handled by the css itself. Very nice effect to add on your next mobile app.
https://codepen.io/ainalem/pen/mQBNpg
CSS 3D floating Credit Card

I'm always a sucker for these 3d effect / parallax effect codepens. Heck, even my Web Developer Monthly image has once on it!
This pen by Kivanfan is fun to play around with but I wonder if you could ever effectively use something like this on a real world website? Meh, it looks cool.
https://codepen.io/kivanfan/pen/BGxXKR
CSS and Network Performance

At this stage everyone knows the basics of css performance. Minify it, bundle it, place it in the top of the website. Job done, right?
Well according to this fantastic post there's a whole heap of extra stuff we could be doing too. Like I never realised there'd be an issue with placing <link rel="stylesheet" /> before async snippets, so that was new to me.
This article also sums up what I've been saying for years - don't take these tips as gospel. They might work wonders for some and have no gain at all for others. Experiment with your own site to see what works or doesn't.
https://csswizardry.com/2018/11/css-and-network-performance/
Love Water Slider

There's something about this css animated loader that reminders me of The Legend of Zelda. And for that reason, I'm including it on this list! All joking aside, I love the little subtle animations when your move left to right with the slider.
https://codepen.io/chrisgannon/pen/RqWEda/
Building C# 8.0

C# 8 will be releasing sometime in the next few months but thankfully you don't need to wait until it's released before you read up on what's coming down the line.
The .Net blog team has put together some of the more interesting changes and features including nullable reference types. Finally an end to all those null exception errors your logs files are filled with....hopefully! There are tons more features including Async Streams and new Switch expressions. Fun times ahead.
https://blogs.msdn.microsoft.com/dotnet/2018/11/12/building-c-8-0/
The state of JavaScript 2018

What better way to finish off the year than with a look back at what a year it's been for JavaScript and the frameworks we use everyday.
Over 200,000 devs were surveyed to compile this list of popular frameworks in 2018 but not everyone is happy with the results or how this data was collected and measured. A follow up post titled The State of JS Survey Is A Farce digs into the figures a bit more to help understand the disconnect between the results and the reality.
That's it until next year! I hope you found something useful with this months list of links and resources.









Member discussion