Welcome to another Web Developer Monthly. This month's edition focuses a little more on some of the cool code samples and CodePens out there to help get your creative juices flowing.
If you've spotted anything you'd like me to share for the next Web Developer Monthly let me know in the comments below or reach out to me on Twitter. Enjoy!
Below is a summary of all the links contained in this post for those of you who don't care about reading the overview for each link:
- GitHub private repositories go free
- 35 quick tips to improve web performance
- anime.js v3 released
- PWAs on iOS 12.2 beta: the good, the bad, and the “not sure yet if good”
- Tear off calendar
- The 7 Pro Tips To Get Productive With Angular CLI & Schematics
- Getting started with GitHub Actions
- SVG Gradient Map Filter
- css-tricks.com border effect
Looking for some bite sized tech tips? Every Friday I try to post a simple Tweet sized tech tip. Simply search for #FridayTechTip on Twitter to find a list of all my past tips. The tech tips for the last month were:
- How to quickly mark a message as important using MS Teams
- Make Intellisense transparent while typing in Visual Studio
GitHub private repositories go free

After yeasrs of "will they? won't they?" GitHun has finally announced that private repos will be completely free. Previously if you wanted this privilage it cost around $7/m to have private repositories.
I know for a lot of people this was one of the main reasons for sticking with BitBucket so it will be interesting if people finally make the full switch over to using GitHub. Either way, it's great news for devs! Go Microsoft!!
https://github.blog/2019-01-07-new-year-new-github/
35 quick tips to improve web performance

What started out as a few simple tweets quickly snowballed into a great little collection of performance tips from João Cunha.
Even if you only focused on tackling a few of the items on this list you should start seeing some great improvements on your site.
https://uxdesign.cc/35-quick-tips-about-web-performance-114b8fab0d6
anime.js v3 released

If you're into animation on the web chances are you've heard of or used anime.js at some point.
It's actually a really cool animation framework that helps you add some nice animation touches to your projects. Come to think of it, one of the best features about this project is the documentation to help you get up and running in no time!
PWAs on iOS 12.2 beta: the good, the bad, and the “not sure yet if good”

PWA's or Progressive Web Applications are everywhere right now. If you were to pick the one "hot thing" for 2019 I'd say this is it.
However, setting up a PWA can still be confusing and support a little patchy across all devices. This article focused on PWA support in Apple's upcoming iOS 12.2 release so you can make sure your PWA takes full advantage of the new features Apple is backing into iOS.
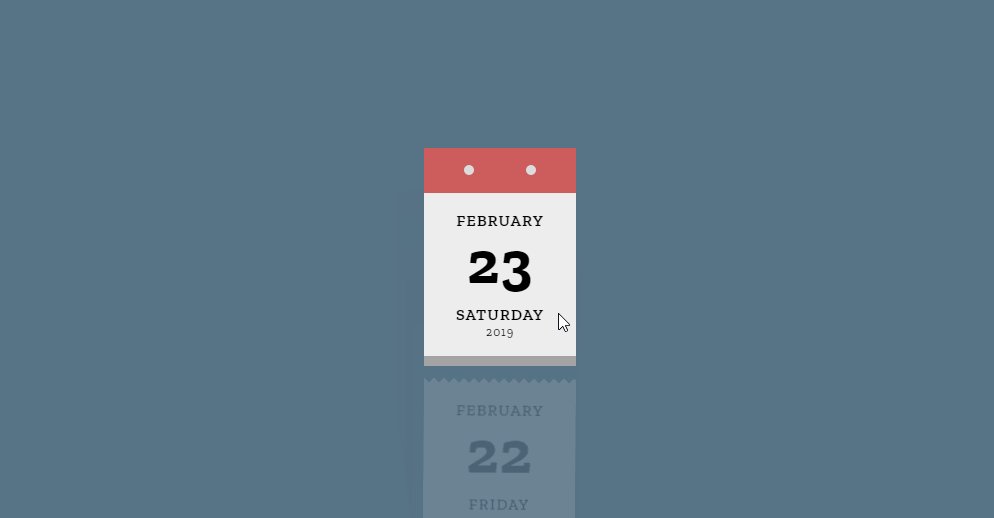
Tear off calendar

I really love this little animation effect. It's something you could add to your project that would add a nice little finishing touch to a change date event or something similar.
https://codepen.io/nikitahl/pen/xmvVmW
The 7 Pro Tips To Get Productive With Angular CLI & Schematics

I'll be honest, I'm still working my way through all of the excellent information in this post about Angular Schematics. I'd never even heard of it until this post!
I definately recommend reading through the official article on Schematics to wrap your head around the concepts - https://blog.angular.io/schematics-an-introduction-dc1dfbc2a2b2
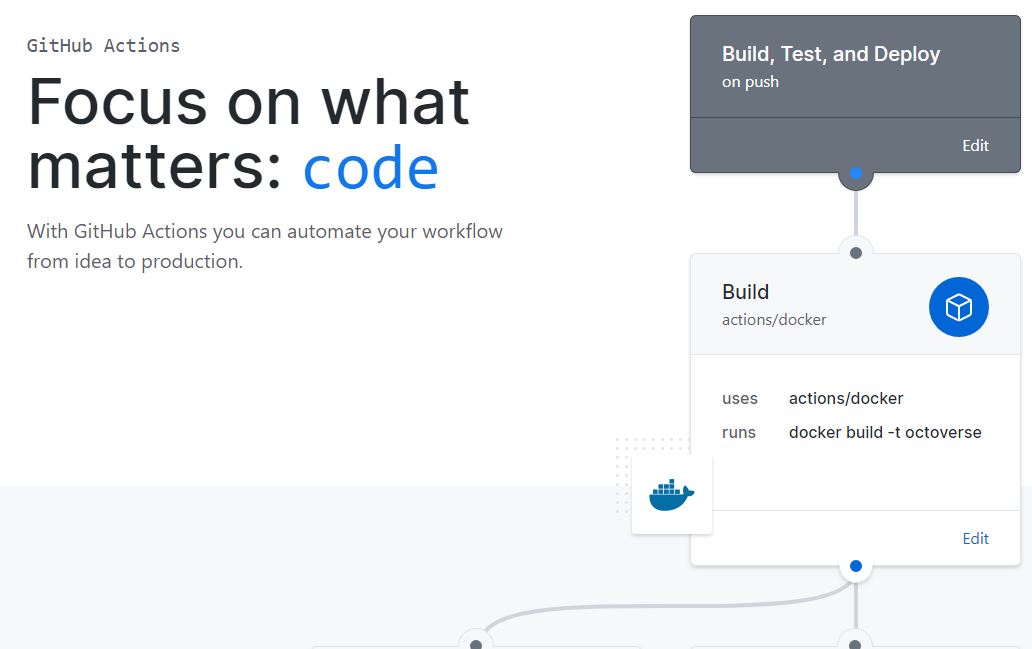
Getting started with GitHub Actions

GitHub Actions focus with helping out on the automation side of things. This article does a great job at giving a real world setup of Actions.
Using GitHub Actions you can setup triggers that fire at certain times or after specific events like a checkins or release. Those triggers could be running database cleanup scripts or sending notifications to the team. You can read more information about Actions on the main site: https://github.com/features/actions
https://fastchicken.co.nz/2019/01/15/getting-started-with-github-actions/
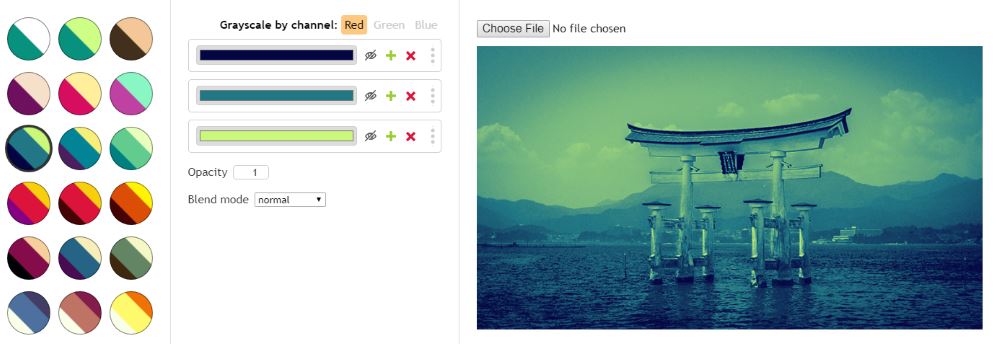
SVG Gradient Map Filter

This handy little site will let you upload an image, select from a preselected set of gradient filters and output the svg code you can use on your site to apply the effect.
https://yoksel.github.io/svg-gradient-map/#/
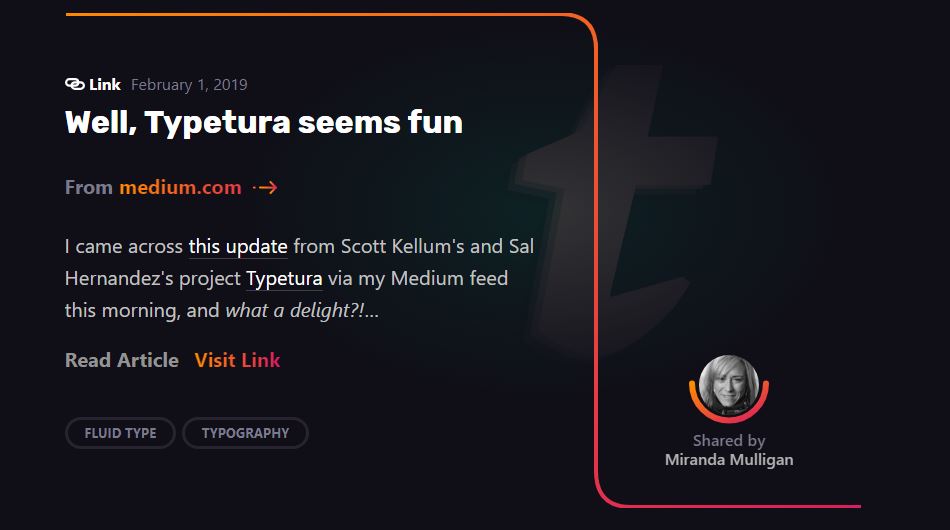
css-tricks.com border effect

css-tricks.com recently got a rather excellent make over to bring it's design bang up to date.
One of the effects people noticed was that the looping/curling border effect wasn't actually an image but used css. This codepen shows how you can achieve this effect on your own site.
https://codepen.io/stefanjudis/pen/oJrRjp
FlexBox Animation move elements when one is removed

Finally, to wrap things up for this month's post, this CodePen uses Flexbox and a little sprinkling of javascript to create a container that will auto adjust it's contents once a section is removed. Useful if you're building the next Pinterest I guess!
https://codepen.io/MauriciAbad/pen/eQoQbK
That's it until next month! I hope you found something useful with this month's list of links and resources.









Member discussion