Welcome to another Web Developer Monthly. This month's edition contains news from the latest .Net open source projects, awesome frontend training resources and the odd JavaScript tips for you to try out.
If you've spotted anything you'd like me to share for the next Web Developer Monthly let me know in the comments below or reach out to me on Twitter. Enjoy!
Below is a summary of all the links contained in this post for those of you who don't care about reading the overview for each link:
- TypeScript Progression Ladder
- Solid - The New Internet
- Frontend Mentor - Practice by doing
- Proximity Form Feedback
- JavaScript Visualizer
- .Net Core 3 sneak peak
Looking for some bite sized tech tips? Every Friday I try to post a simple Tweet sized tech tip. Simply search for #FridayTechTip on Twitter to find a list of all my past tips. The tech tips for the last month were:
- Quickly jump between methods in Visual Studio
- Use an app launcher to quickly open files or programs on your Windows PC
- Use SlowCheetah to preview your Web.Config transforms
- How to search for a changeset in TFS using Visual Studio
Angular v7 released

The latest version of Angular has been released and brings with it a number of new imporvements including a new drag and drop module, virtual scrolling for lazy loading content into the DOM once it's in your viewport, cli prompts, better performance and tons more.
Unfortunately, Angular's latest view engine, Ivy, didn't make it in this release but thankfully it's still being working on and should be released in the coming months. You can read more about the latest features over on the angular blog.
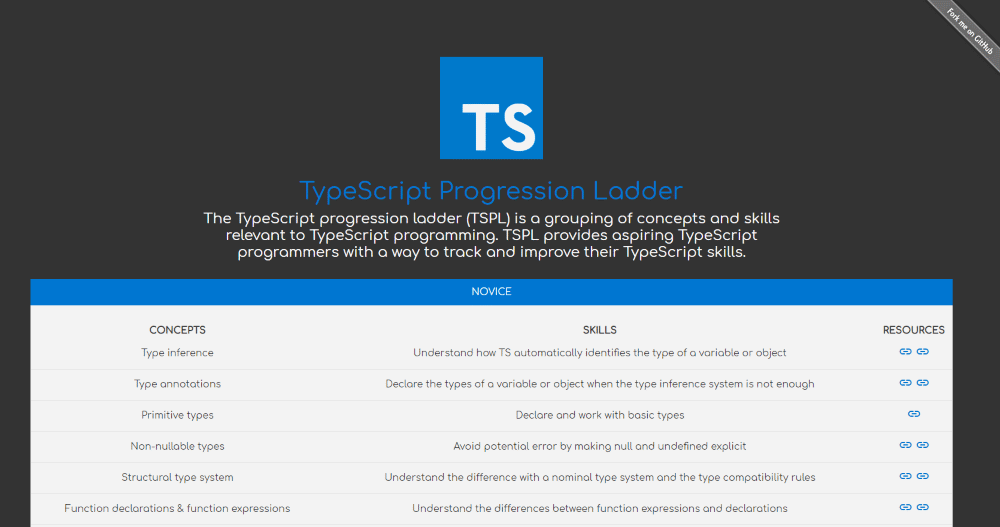
TypeScript Progression Ladder

The TypeScript progression ladder (TSPL) is a grouping of concepts and skills relevant to TypeScript programming. TSPL provides aspiring TypeScript programmers with a way to track and improve their TypeScript skills.
In other words, it's a great resource for any one who's interesting in learning TypeScript or even those of us who use it every day to keep up skilling.
Solid - The New Internet

"Solid is a platform, built using the existing web. It gives every user a choice about where data is stored, which specific people and groups can access select elements, and which apps you use."
This sounds interesting as a concept although I do wonder about the actual execution. My understanding is that Solid is trying to build a platform where your information remains yours by storing it in your own personal "pod". You have control over pod access which means more control over how your data is used.
It's still early days here for Solid but it sounds fascinating and definately one to watch over the coming years.
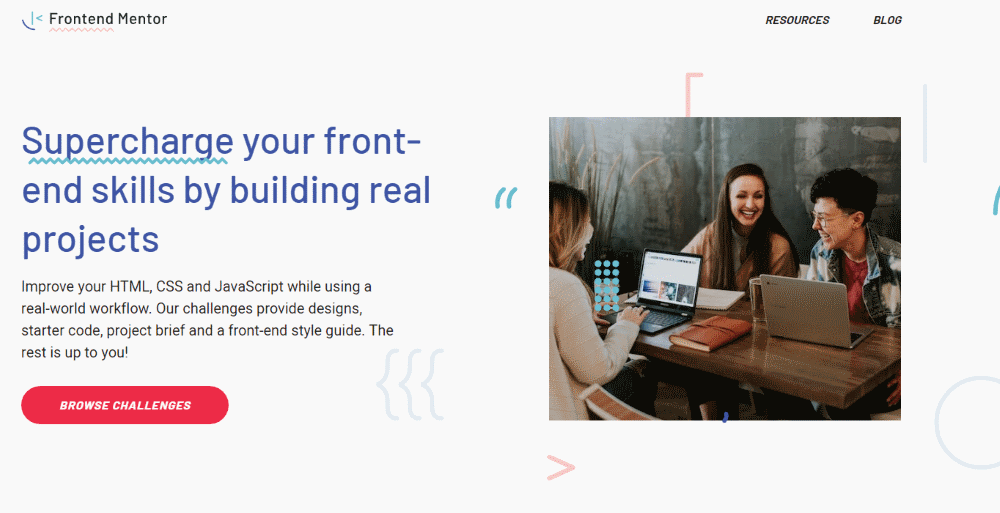
Frontend Mentor - Practice by doing

Frontend Mentor is a brilliant new site to help you keep your HTML, CSS and JavaScript skills sharp by taking part in challenges.
The challenges can be anything from building up a sign on page all the way up to a fully fledged Single Page Application.
https://www.frontendmentor.io/
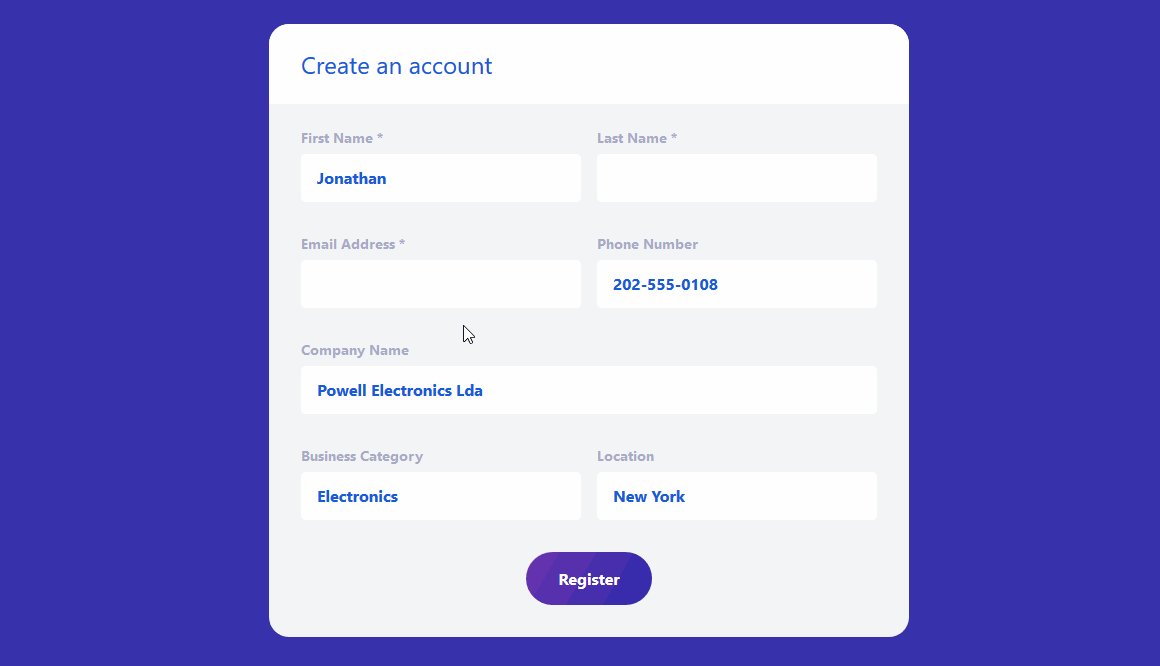
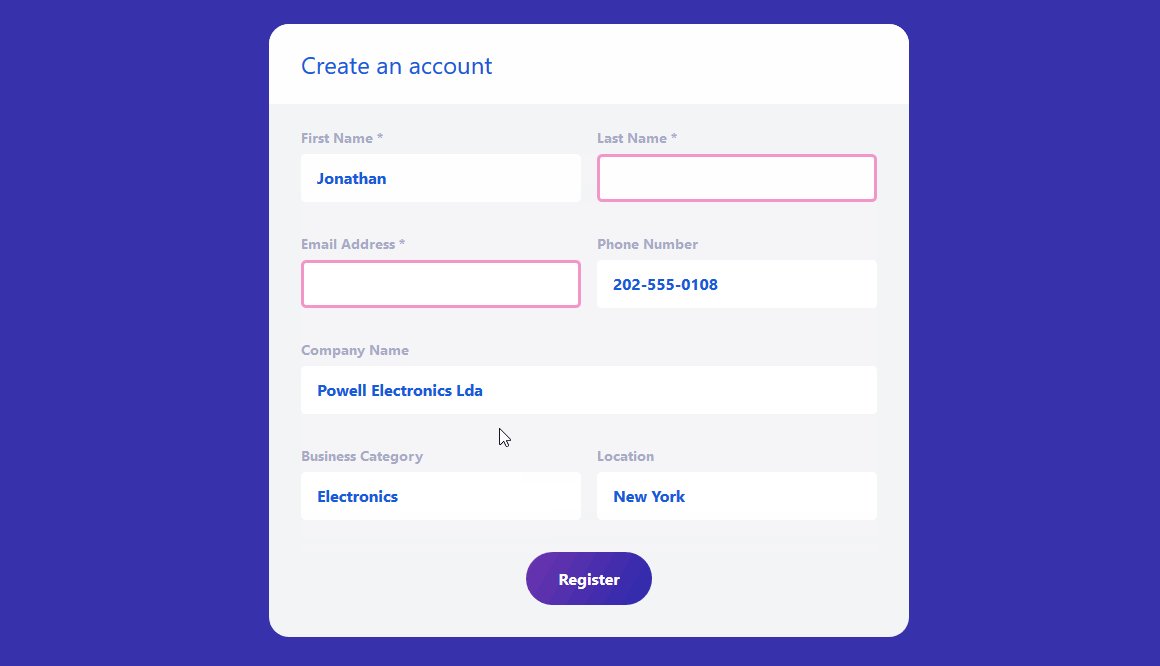
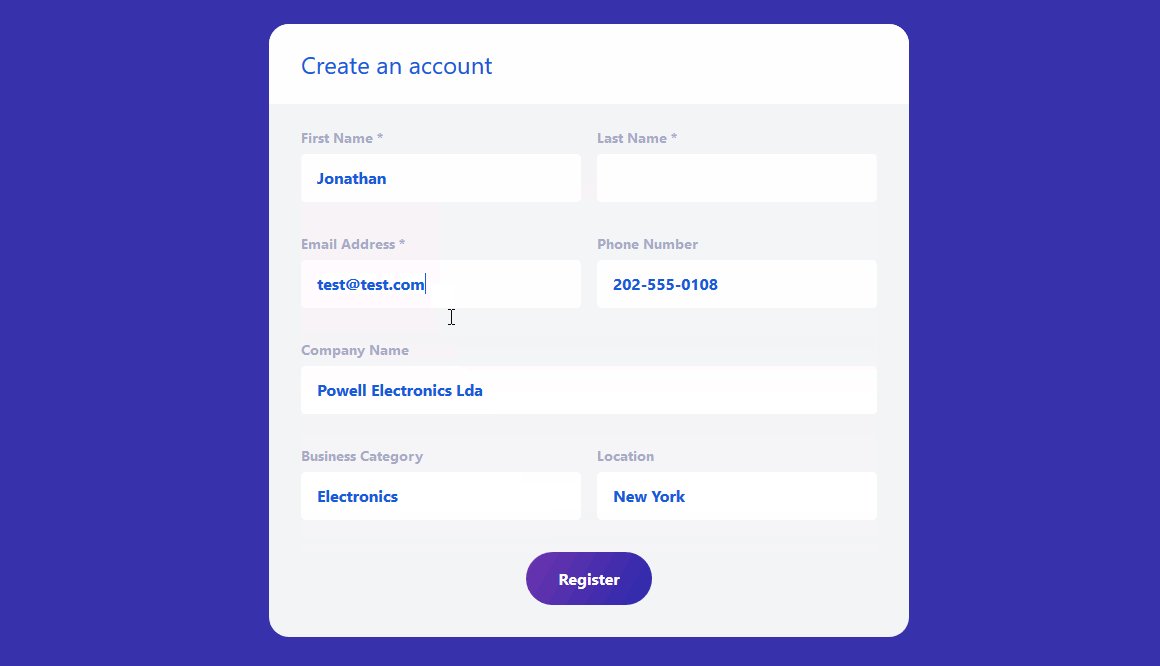
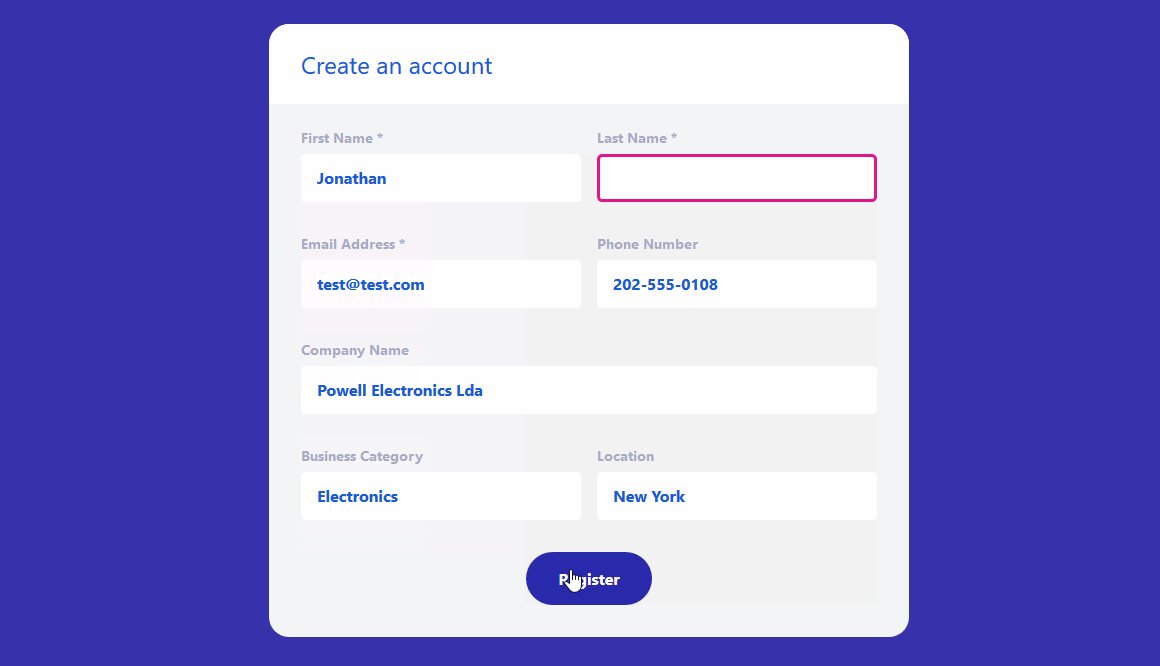
Proximity Form Feedback

This is a collection of inspiring form proximity triggers to help add some visual feedback to users for things like form validation or for letting the user know that an element can be clicked on for more information.
https://tympanus.net/Development/ProximityFeedback/index.html
JavaScript Visualizer

Sometimes when debugging JavaScript it can be useful to see what the browser is actually doing while reading your code. JavaScript Visualize is a tool to help visualize Execution Context, Hoisting, Closures, and Scopes in JavaScript.
It comes with a neat design where it highlights what the js engine is reading on the left hand side and outputs the result of that line on the right hand side. I doubt you'd be debugging your whole project here but I found it cool to see how your code is interpreted by the browser as it parsed each line of code.
https://tylermcginnis.com/javascript-visualizer
.Net Core 3 sneak peak

Damien Edwards has a cool post on some of the changes coming along in .Net Core 3. Nothing earth shattering at this point but interesting to get a sneak peak at what's to come.
That's it until the next time. I hope you found something useful with this months list of links and resources.









Member discussion