Welcome to another Web Developer Monthly. This month's edition contains some awesome JavaScript tips, great CSS tutorials and the odd bit of news from the .net frontend world to get your juices flowing. If you've spotted anything you'd like me to share for the next Web Developer Monthly let me know in the comments below or reach out to me on Twitter. Enjoy!
This month's post is a long one so here's a summary of all the links for those of you who don't care for the overview of each link:
- Chrome 69 released
- Tips to improve your next landing page
- ASP.NET CORS config tool
- CodeTrack - a free .net performance profile and analyzer
- ColorBox by Lyft Design
- Azure Functions 2.0 announced
- Give your .net cli the love it deserves
- The A11Y Project
- Simplebar - a custom scrollbar
Looking for some bite sized tech tips? Every Friday try to post a simple Tweet sized tech tip. Simply search for #FridayTechTip on Twitter to find a list of all my past tips. The tech tips for the last month were:
- Always have a backup strategy
- Quickly open the command line to a specific path from Windows Explorer
- Display pinned tabs on a separate line in Visual Studio
- Theme Visual Studio Code in seconds
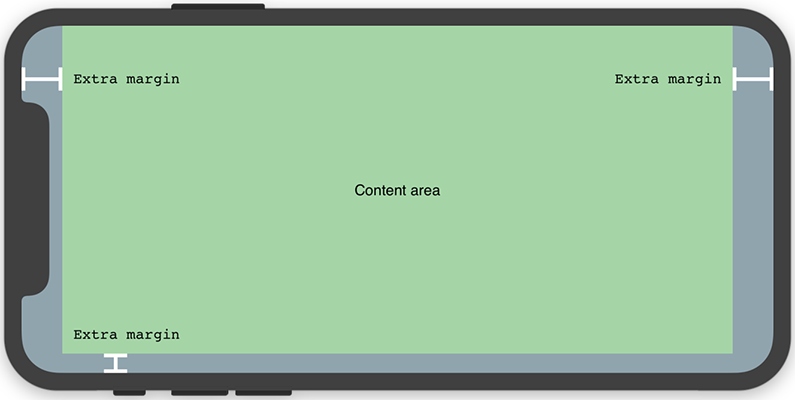
Chrome 69 released

The latest version of Chrome was released early in Sept. This version includes support for CSS Scroll Snap which will give you more control over where your slider scroll should stop. This can be very useful when a user is scrolling through a carousel of images or on list pages with scroll events.
It also includes some more control over the viewport for mobile devices with notches - perfect if you want to add proper full screen support on your new mobile site.
https://developers.google.com/web/updates/2018/09/nic69
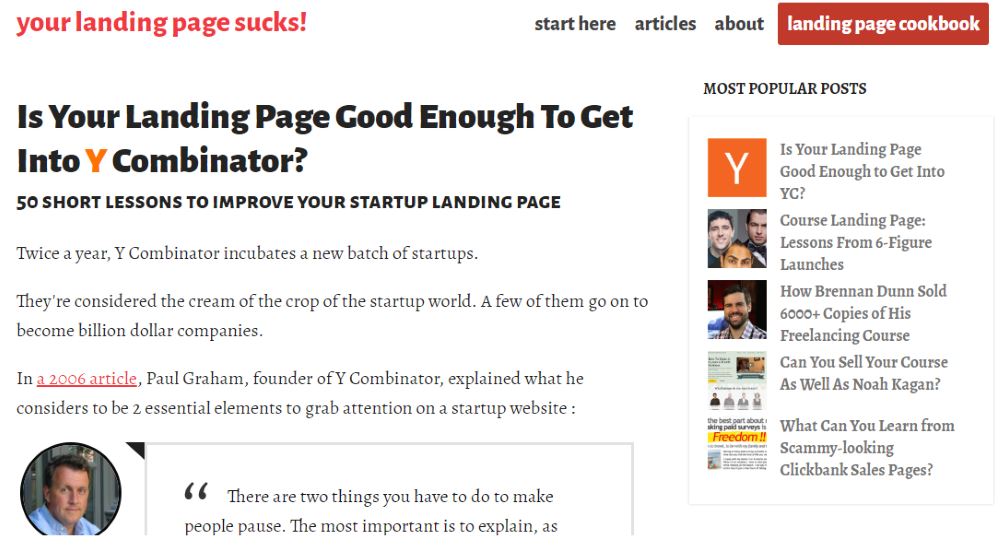
Tips to improve your next landing page site

This is a massive post. It's chock full of great pieces of information on how to make your landing page site stand out from the crowd for your next big idea. So many landing pages are cookie cutter sites - big header, big icons, low on text - this article calls out these mistakes and the tricks to improve them.
https://yourlandingpagesucks.com/startup-landing-page-teardown-yc/
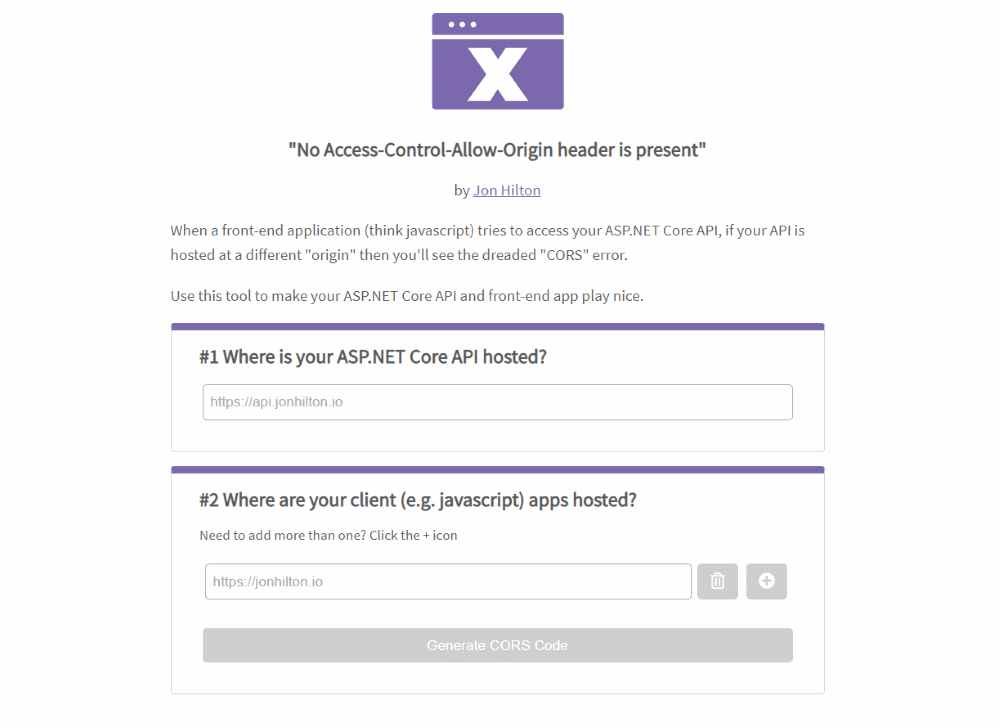
ASP.NET Core CORS configuration made simple

This little site is perfect if you need to add some CORS headers in your next project but you're unsure of the correct layout or synthax to do it. It takes the hassle out of the setup. As someone who recently had to setup CORS to make Google AMP work, I wish I'd stumbled onto this myself a few weeks ago!
CodeTrack - a free .Net performance profiler and analyzer

CodeTrack is not a new program but I only discovered it this month so it's new to me and is getting a mention because a) it'll make your debugging life easier and b) it's completely free to use!
If you've ever had one of those bottleneck bugs that was impossible to track down, you know how invaluable profiling your code can be. Very handy tool to keep in your dev war chest.
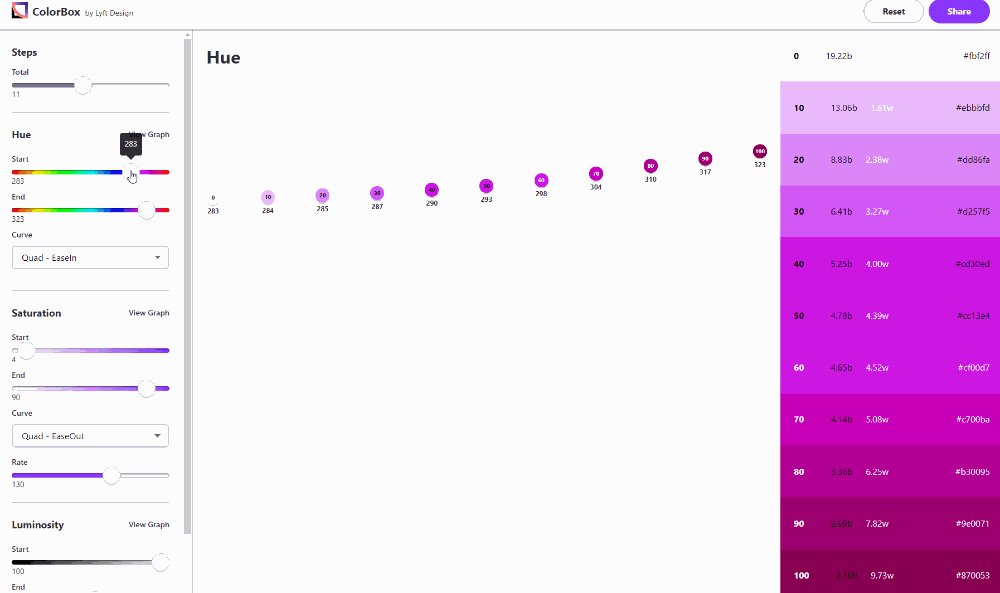
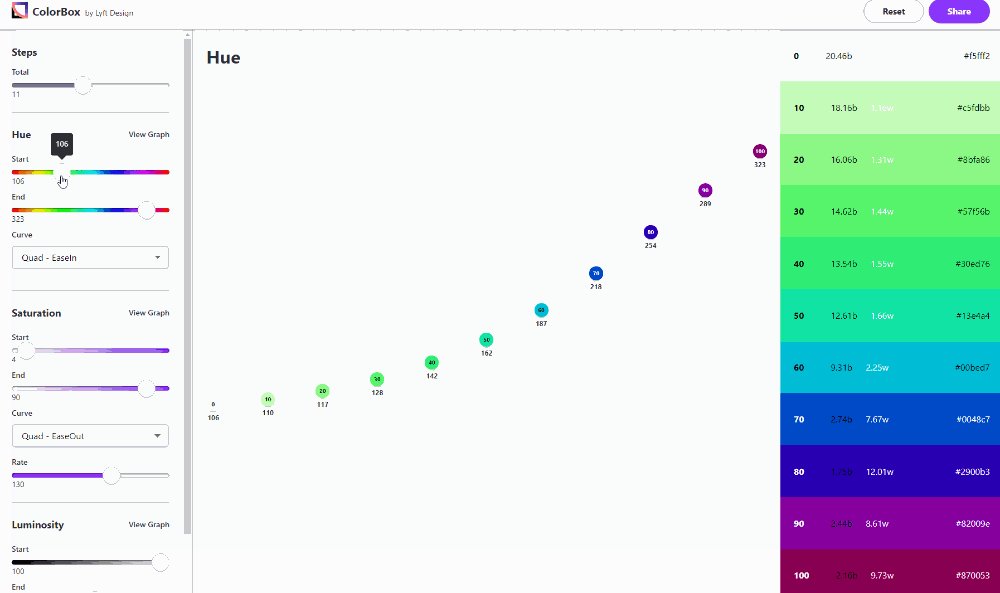
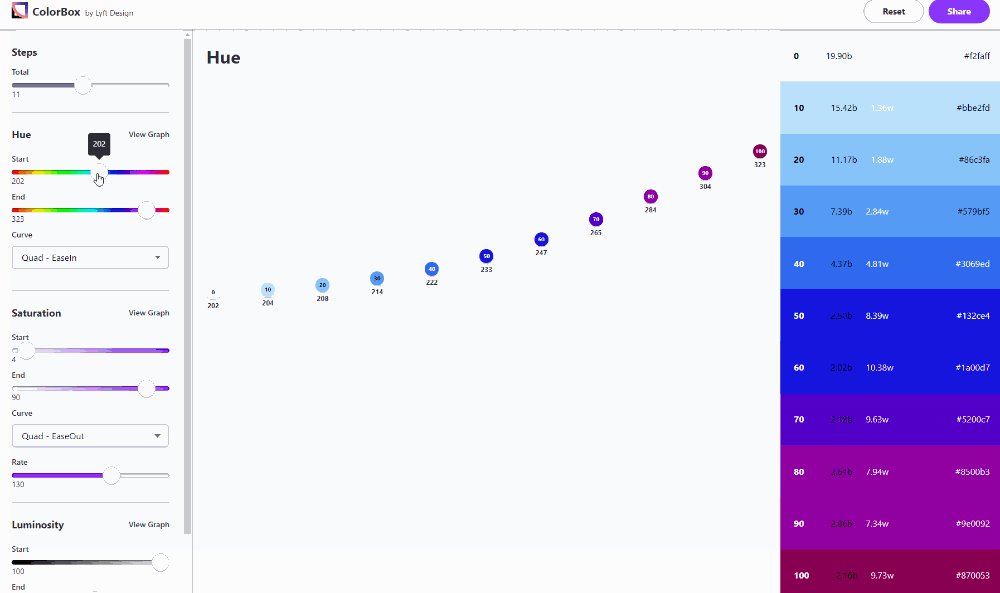
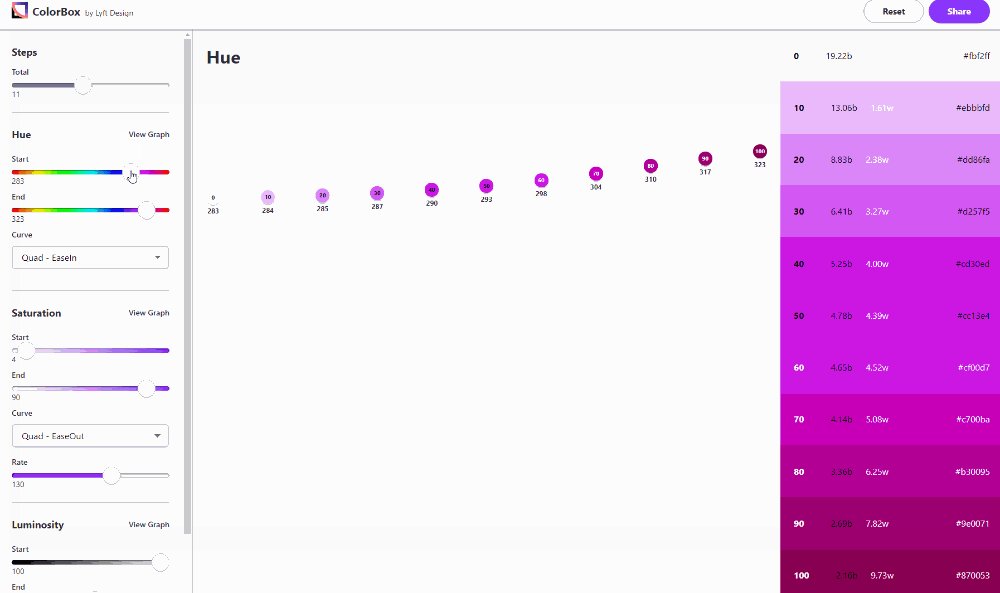
ColorBox by Lyft Design

Recently Lyft's design team started blogging about their processes on managing color systems at scale for a company the size of Lyft.
One of the tools to come out of this new way of thinking was a tool to produce color sets called ColorBox.io. Not only that but they've made it super easy for everyone to understanding the accessibility side of colors too i.e. what font color goes well with a specific shade of a background to ensure everyone can read the text when they see it on screen.
You can read more about the process behind this thinking over on their blog: https://design.lyft.com/re-approaching-color-9e604ba22c88
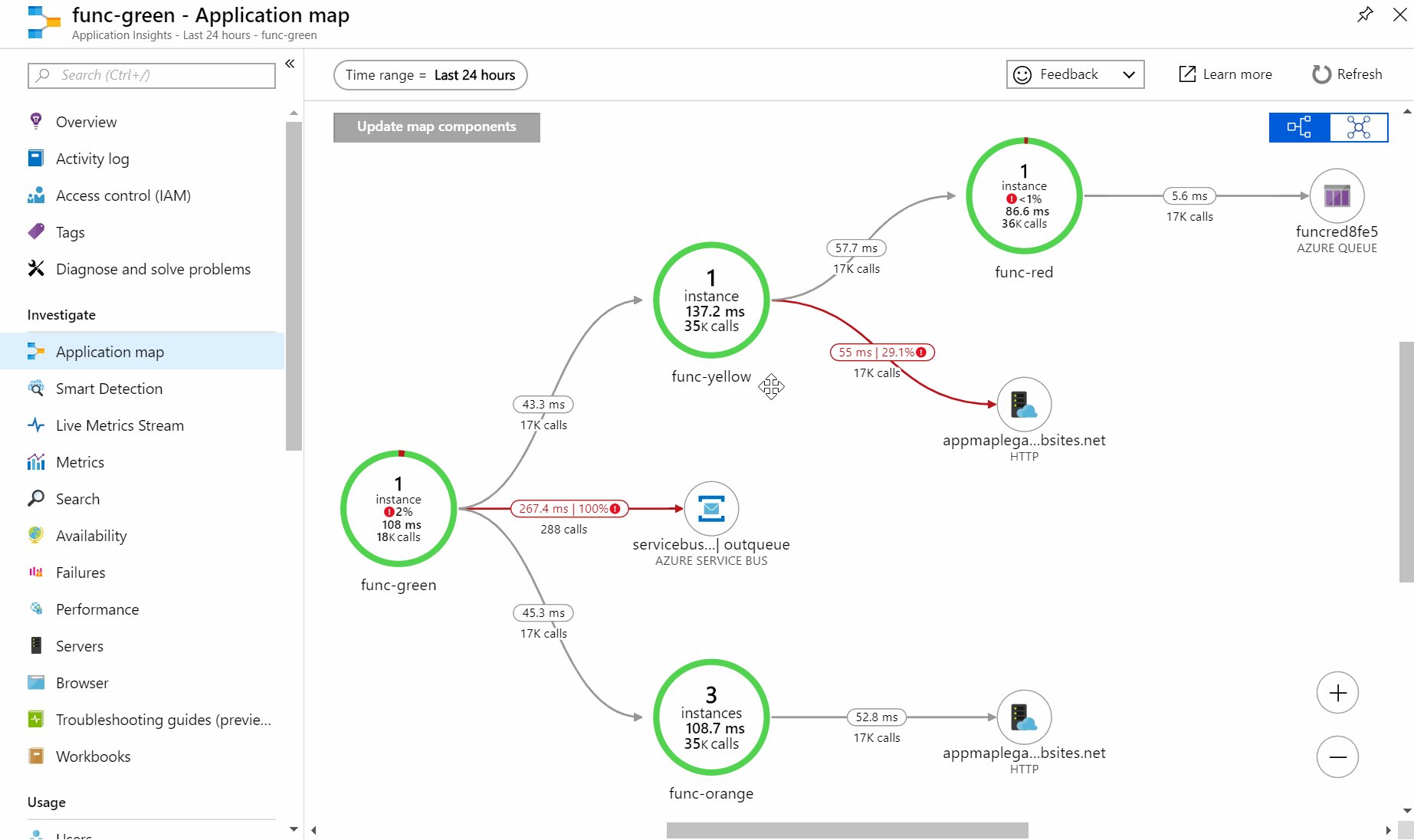
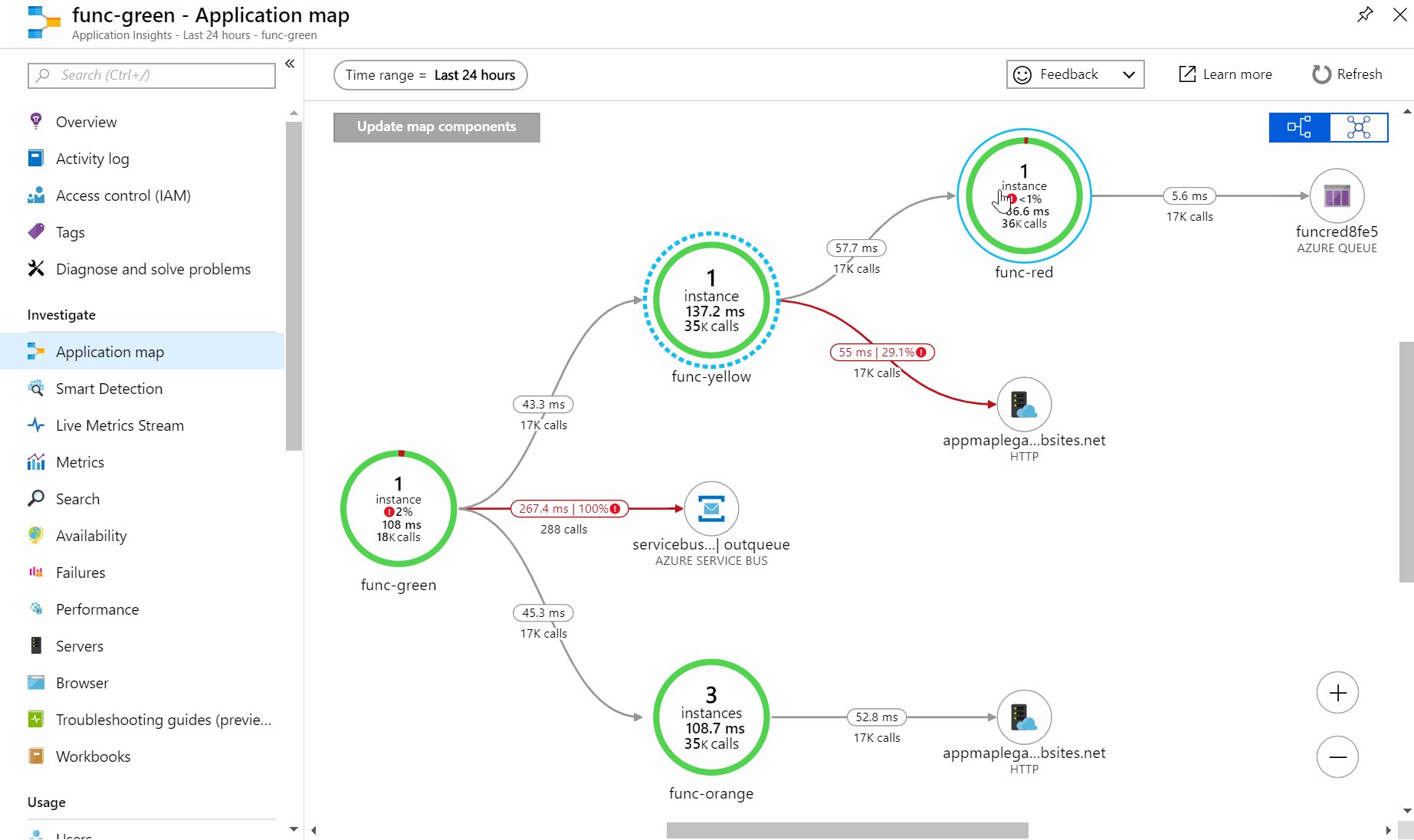
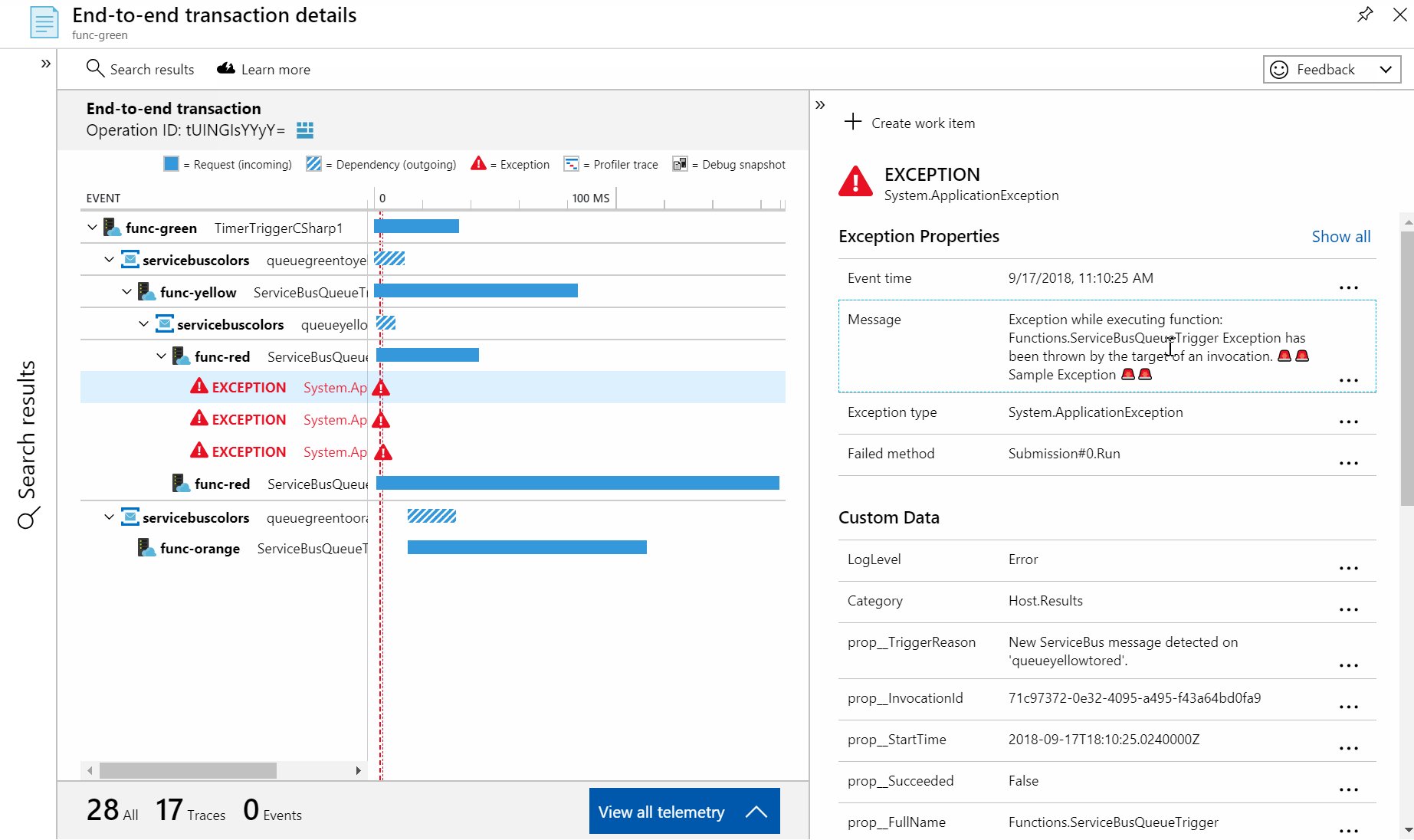
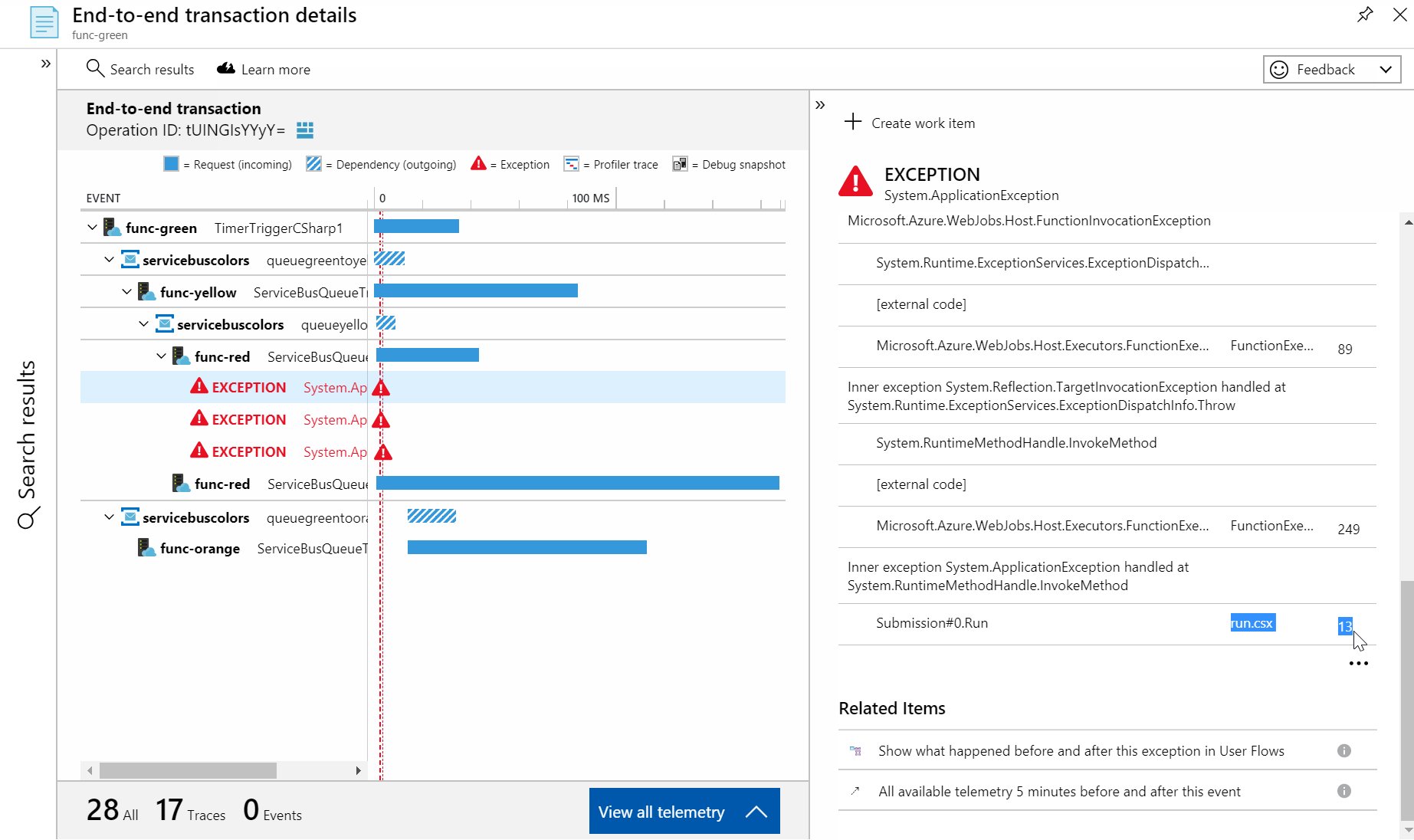
Azure Functions 2.0 announced

One of the coolest features of Azure for me was always the Azure Functions and now Microsoft has given it a big update. It's now a lot "more portable, cross-platform, and more efficient" to quote MS themselves.
I just love the fact that you can now setup a simple HTML/JavaScript SPA and by plugging in some Azure functions you can setup what would normally be serverside logic into your app like emailing from a contact form. All without writing any code - very cool stuff.
https://azure.microsoft.com/en-us/blog/introducing-azure-functions-2-0/
Give your .net cli the love it deserves

If you're not already using it, the .net core command line interface or cli is a fantastic tool. It can help you quickly setup a new project or scaffold in some functionality just by typing a few words into a command line.
It turns out that it can also do a whole lot more if you use some of these very helpful tools. Search docs.microsoft.com using the command line by typing $docs, convert old csproj files to VS2017 format by typing $csproj-to-2017 or even just generate a MD5 hash value by typing dmd5. There are tons of options available to install as an add on on this list so there's bound to be something to interest you.
https://github.com/natemcmaster/dotnet-tools
The A11Y Project

This past month I've been working a lot on updating the accessibility on Avon.com. This included a Skip To Content link at the top of the site and adding keyboard navigation support to all pages and the mega nav.
While researching some modern best practices for accessibility I came across this site. It's maintained by over 100 contributors on GitHub and has a lot of helpful tips and tricks to make sure you're next project is as usable as possible for all your visitors.
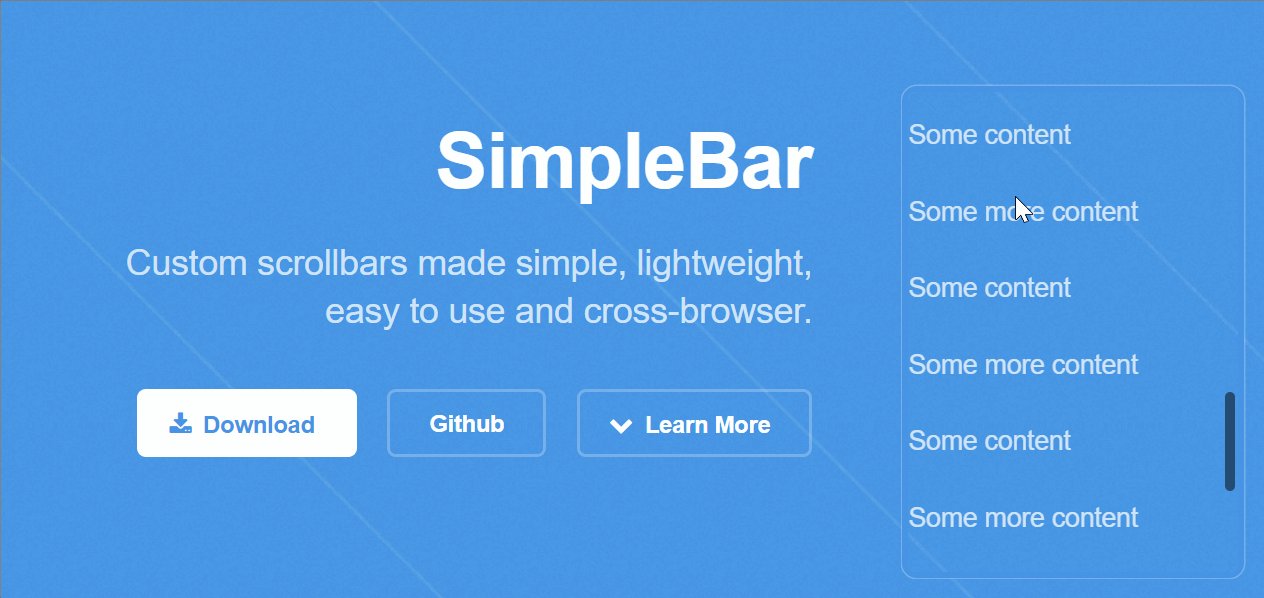
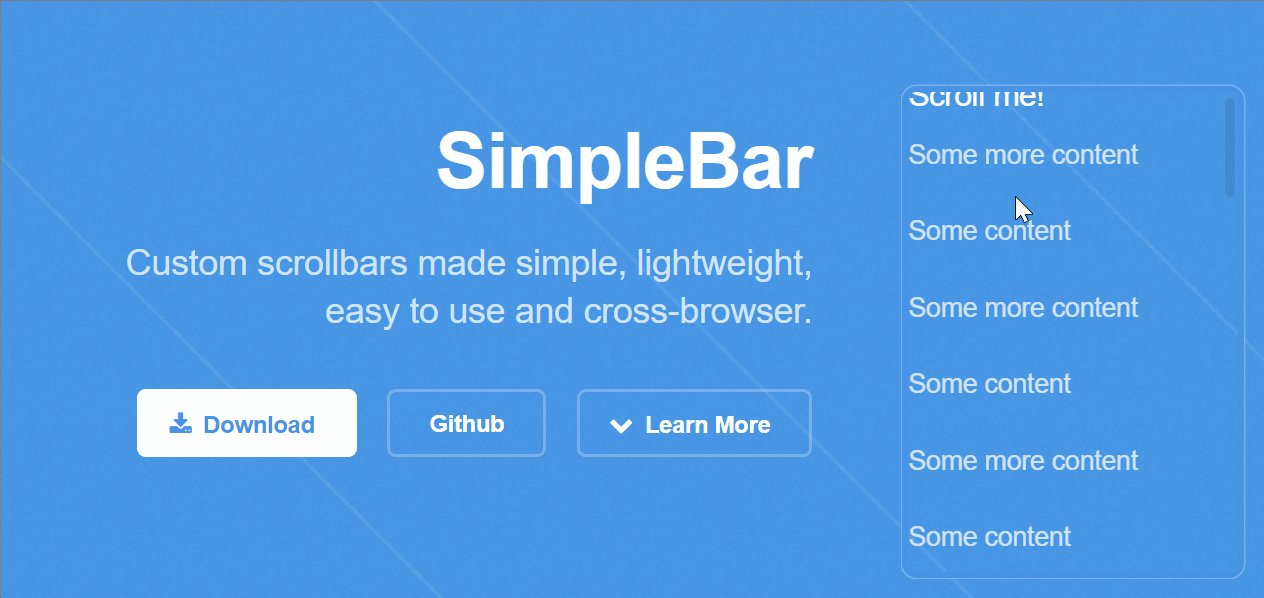
Simplebar - a custom scrollbar

Simplebar is a really nice, and very small JavaScript plugin to give you more visual control over the scrollbar cross browser.
http://grsmto.github.io/simplebar/
That's it until the next time. I hope you found something useful with this months list of links and resources.









Member discussion