
Ever wondered where your workday goes?
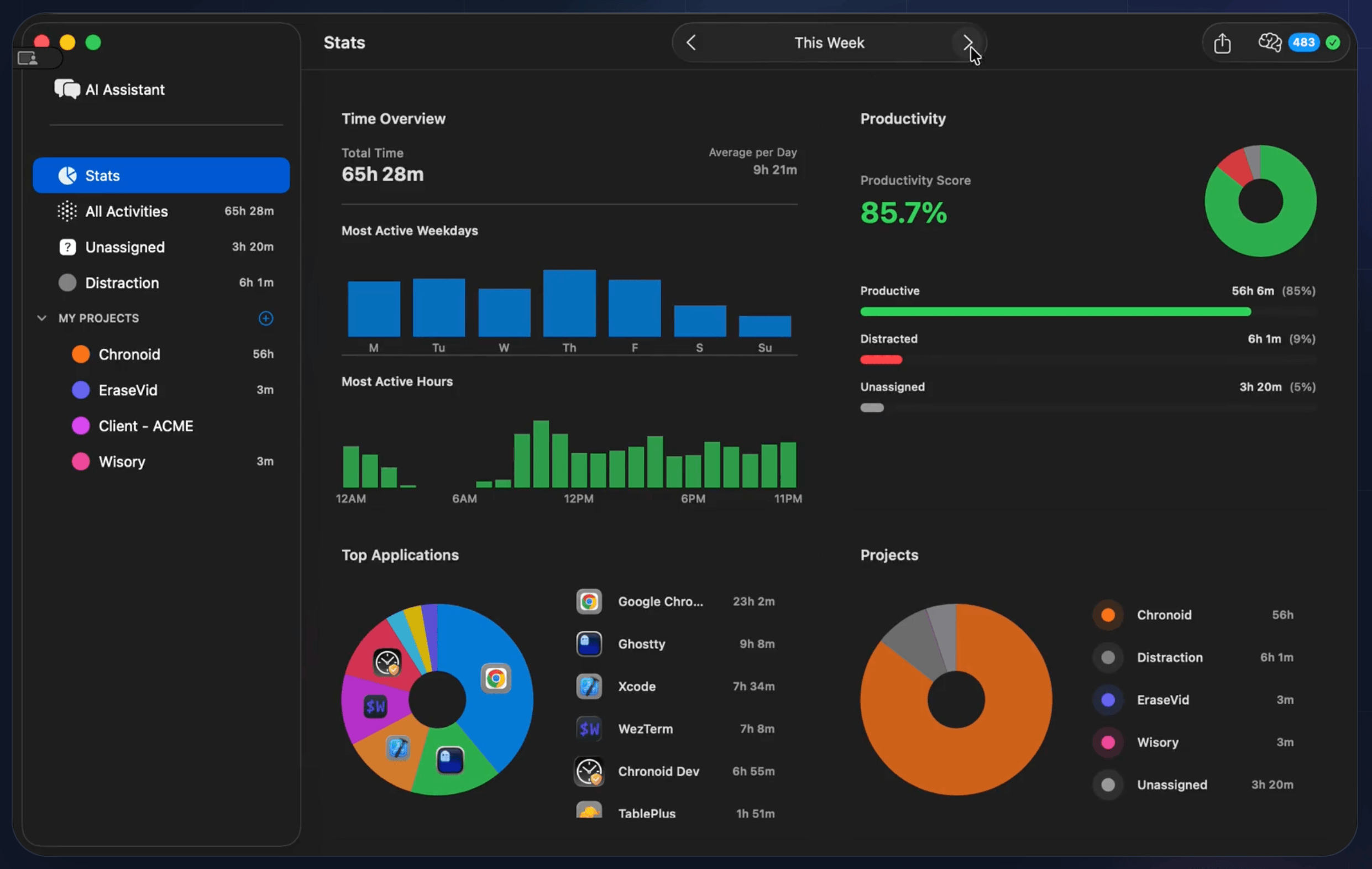
I did. For the longest time, I’d spend more time remembering what I worked on than actually working. At the end of the day, filling in timesheets felt like guesswork. That changed when I came across Chronoid, a Mac time tracking app that helps me monitor app usage, analyse...