Have you ever tried to view the style of html placeholder in the browser? By default in Chrome this option won't be available to you but if you press F12 to open the Developer Tools and then click on the 3 dots in the top right corner of the tool window you should see the Settings option.
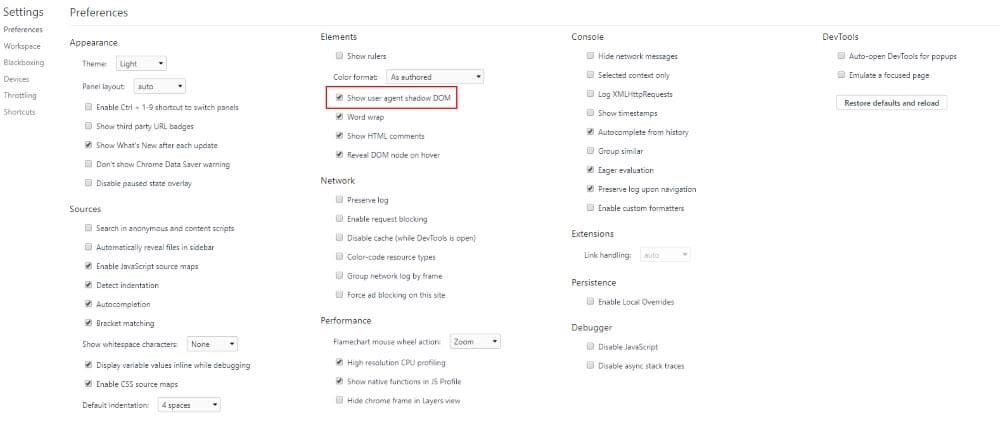
Click on this option and you will be presented with a screen that should look similar to what's shown above.
Check the "Show user agent shadow DOM" checkbox and reload your page. You should now see the placeholder html output in your dev tools when you view the elements tab. Clicking on the placeholder html will bring up the applied styles for you to view or edit.









Member discussion