SEO link baiting titles aside, learning to manage when your third-party tags execute can be an important performance task to ensure your website remains as fast as possible for your end users.
Tealium has begun rolling out a new Client-Side Experiment called 'Load Order Manager' that will let you easily see the order of execution Tealium is going to take when firing third-party code on your website. Everything from the Pre Loader right up to post Dom Ready is visible in the tool.
What's even better is that they've made it ridiculously easy to re-order your tags, allowing you to have one tag fire before another. Let's dig in to see how to get it setup.
At the time of writing this post (Nov '19) this feature is still a beta product so it isn't a tool that can be accessed from your normal tag manager menu. Usually Tealium beta test these new features for a few months before rolling them out to the public so you might find that in a few months this feature is just part of the normal menu UI.
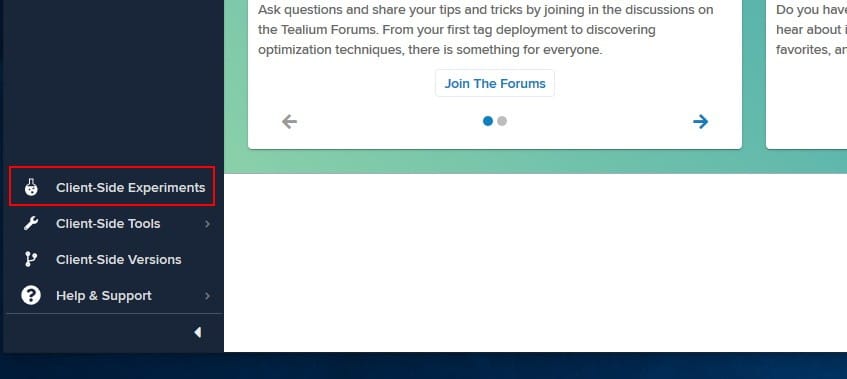
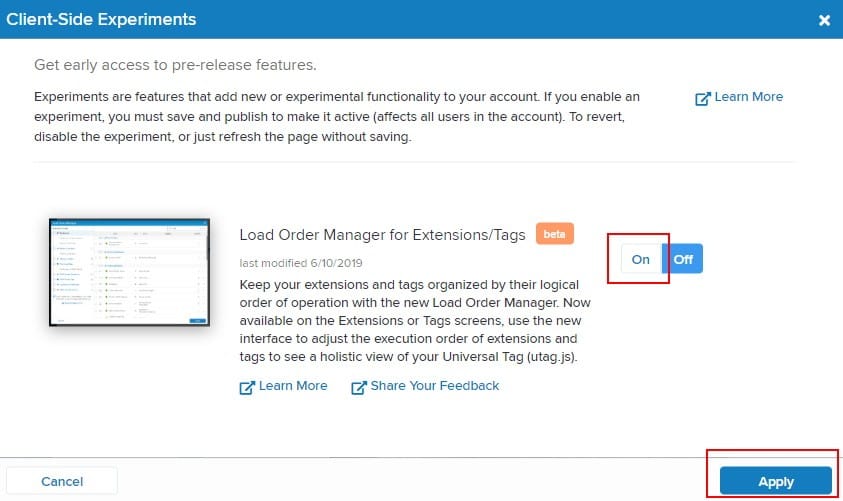
To Opt-In to the beta test all you need to do is click on the left nav link called Client Side Experiments and slide the Load Order Manager option to On and click apply.


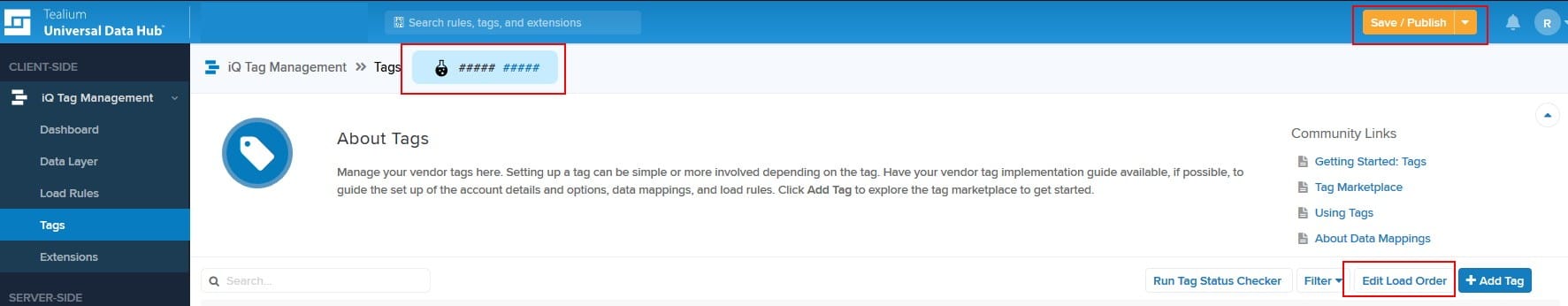
Once activated, click into your Tag menu item and you should notice a new experiments icon to signify that you have an active client side experiment running on this page. You should also notice that you're being asked to Save your changes as signified by the orange save icon in the top right. You don't have to save right now but note that you will need to save adding this client side experience should you wish to save any changes you make with the tool.
To open the Load Order Manager simply click on the Edit Load Order button

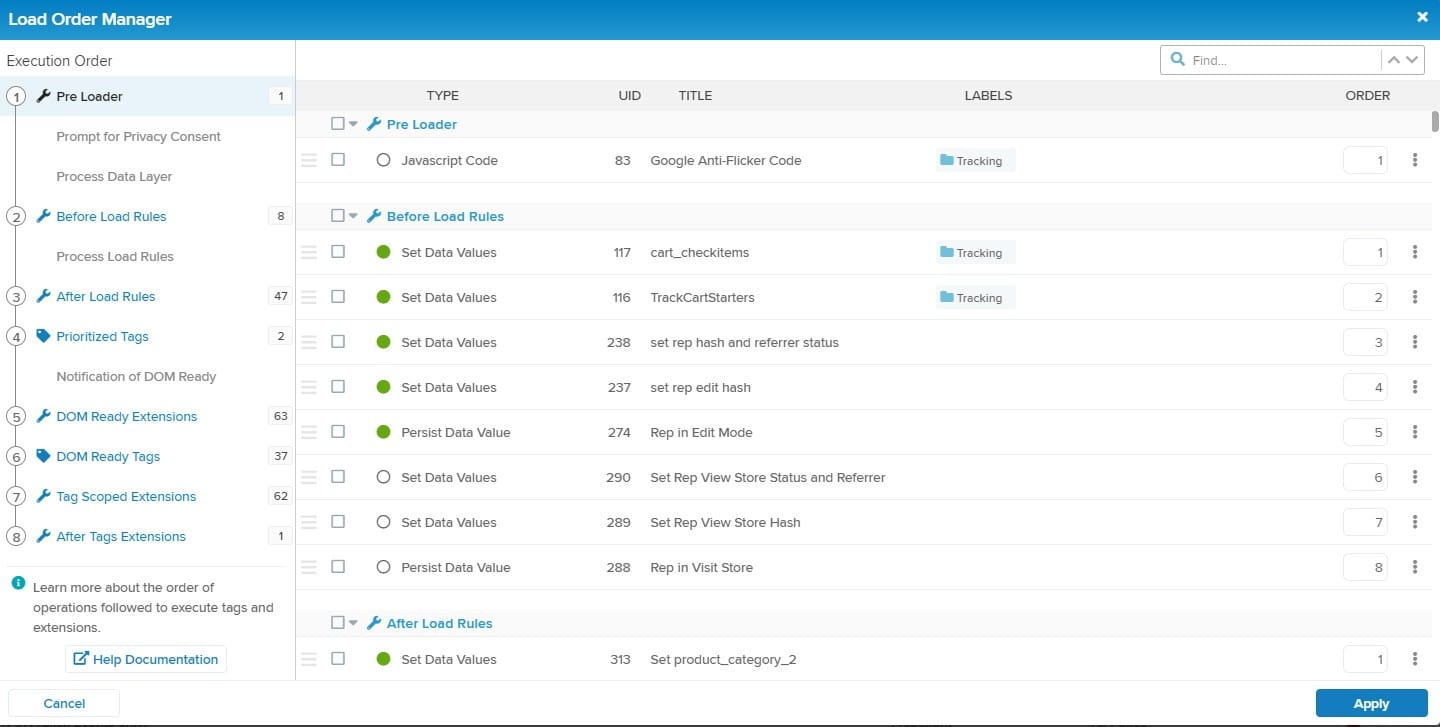
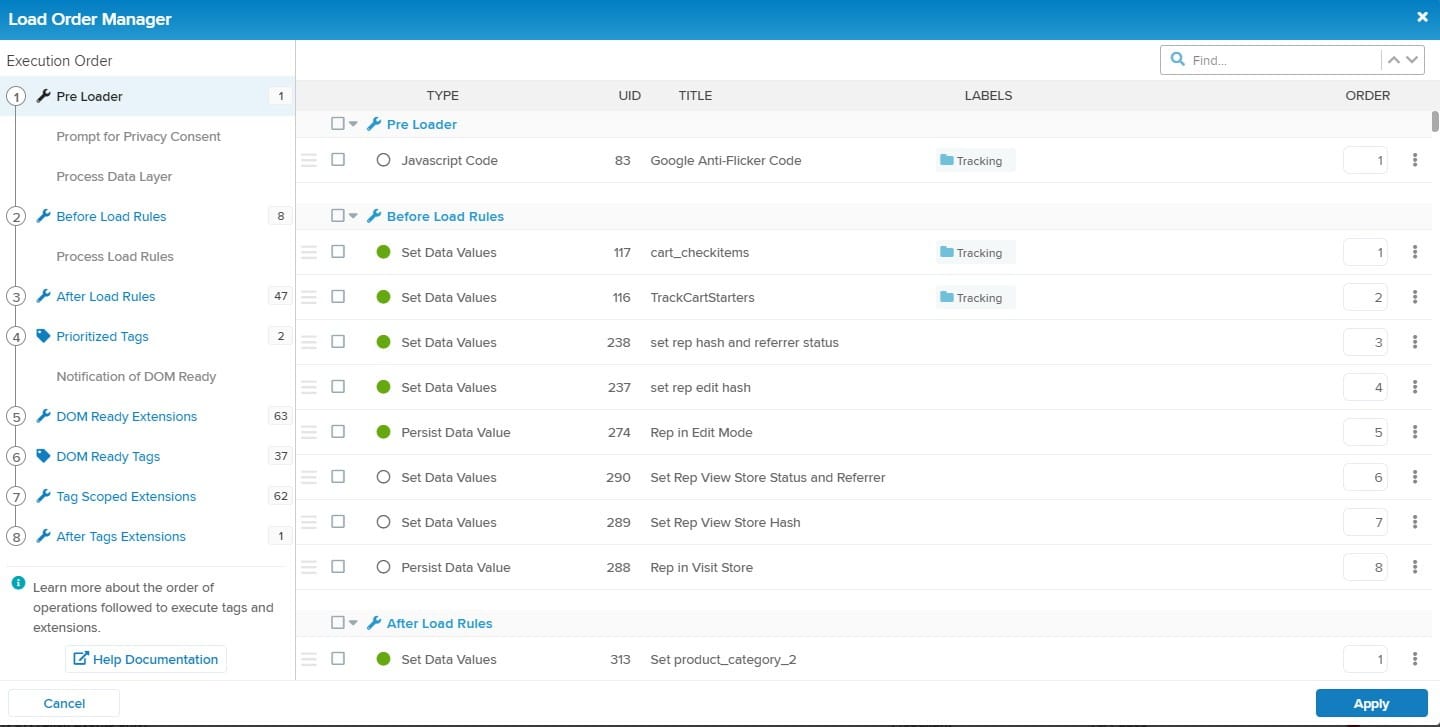
When the Load Order Manager window opens, displaying all your third-party tags and any other relevant information you have that's being triggered by your utag.js file. You can easily drag any of the tags, extensions, load rules or data layer properties around to have them execute in the order you wish. At present the Load Order Manager will show you items that are currently turned off but there is some discussions on the forums about having a toggle to hide this information in a future release.

Once you've made your changes you can simply click on Apply to close the modal and then click on Save in the top right corner to publish your new changes. Using the load manager in conjunction with a performance monitoring tool like SpeedCurve or similar can really make a difference to your site load times if done right. Prior to using this tool it was a bit clunky to visually see that items were firing before others so this new interface can be a god send if you're doing performance reviews on your website.
You can read more about the Load Order Manager on Tealium's Load Order Manager page (note you will need to log into your Tealium Community account to view this link)




Member discussion