Happy New Year and welcome to another Web Developer Monthly. To kick things off for 2019 this month's edition contains the definitive website performance checklist, links to download Visual Studio 2019, a tool to auto remove backgrounds from your images and more.
If you've spotted anything you'd like me to share for the next Web Developer Monthly let me know in the comments below or reach out to me on Twitter. Enjoy!
Below is a summary of all the links contained in this post for those of you who don't care about reading the overview for each link:
- Smashing Magazine's Web Performance Checklist 2019
- Remove Image Background
- Windows Sandbox
- Cast shadow visualization
- Visual Studio 2019 Preview
- Build a PWA in just 10mins
- Flutter 1.0: Google's Portable UI Toolkit
- Inspirational Animated WebGL Demos
Looking for some bite sized tech tips? Every Friday I try to post a simple Tweet sized tech tip. Simply search for #FridayTechTip on Twitter to find a list of all my past tips. The tech tips for the last month were:
- The simplest way to take a screenshot in Windows 10
- How to automatically highlight your current file in the Solution Explorer
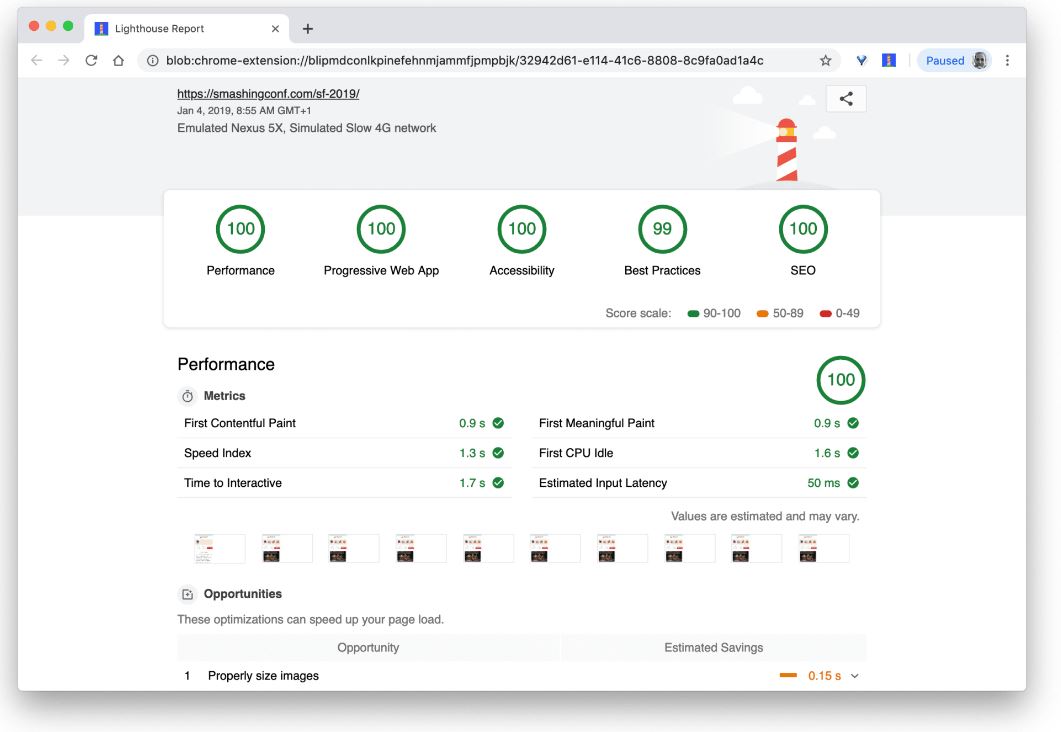
Smashing Magazine's Web Performance Checklist 2019

Kicking off 2019 with a bang, Smashing Magazine have an outstanding post on what you should be doing on your website to get it as performant as you can.
Seriously, don't even bother reading anything else today :)
https://www.smashingmagazine.com/2019/01/front-end-performance-checklist-2019-pdf-pages/
Remove Image Background

Remove Image Background is one of those products that doesn't require any description - it literally does what you think - removed the background from any photo so that you can use the remaining image. It works well with images of people or animals.
There's even an API for you to hook into your next web app too (currently in BETA).
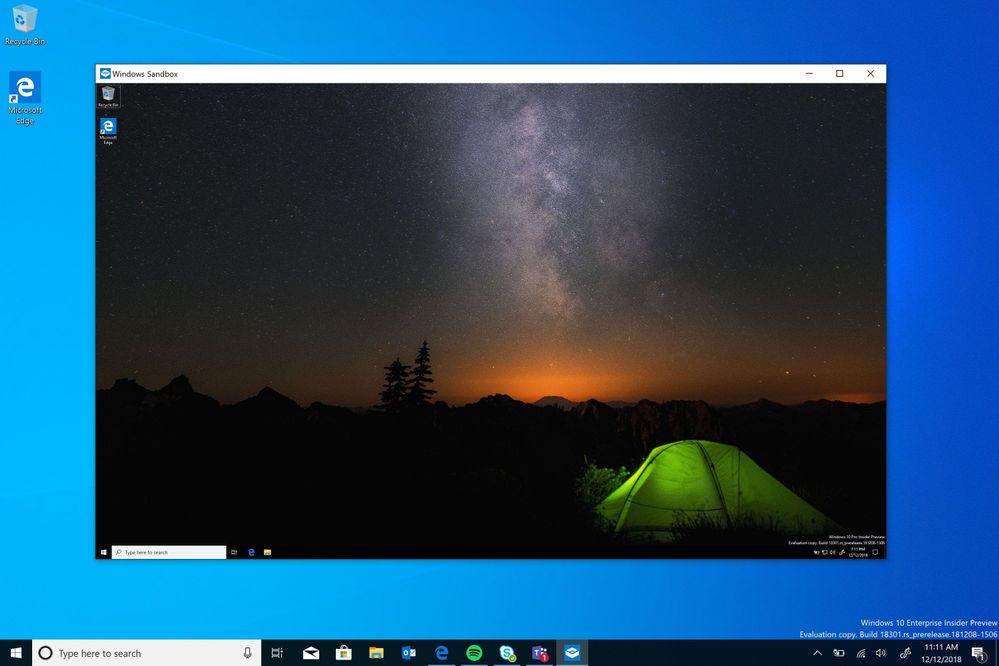
Windows Sandbox

Microsoft is finally building in a Sandbox mode into Windows 10 Professional so that you can now open your dodgy zip files without risking ruining your main OS image.
This is great news for devs who regularly spin up new instances to sandbox new environments - it'll now be even quicker to do.
https://techcommunity.microsoft.com/t5/Windows-Kernel-Internals/Windows-Sandbox/ba-p/301849
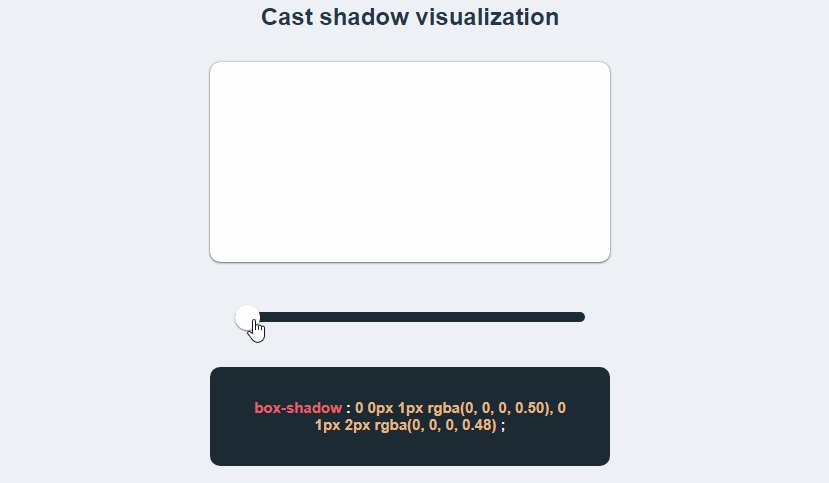
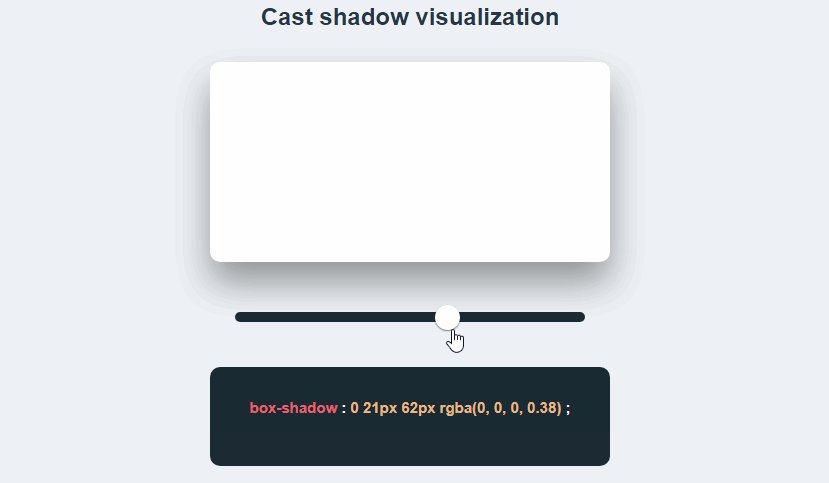
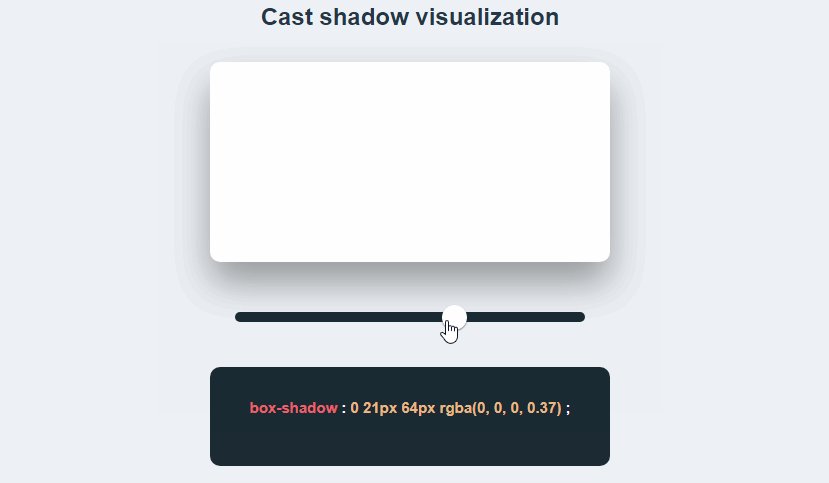
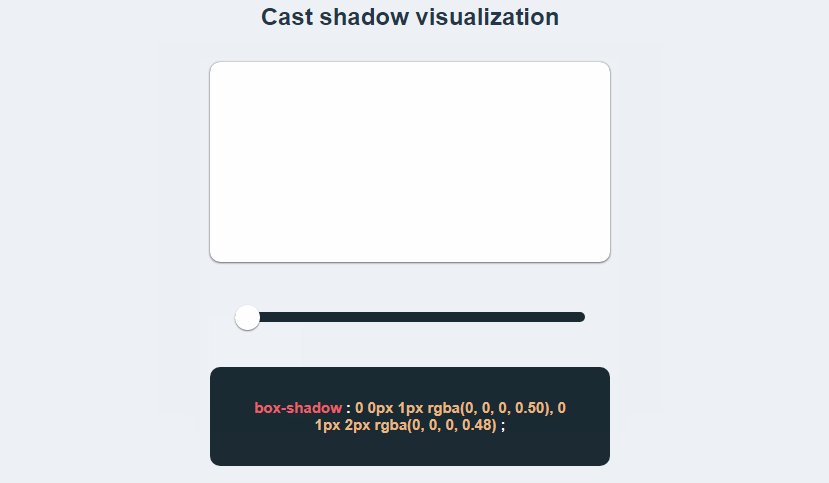
Cast shadow visualization

When it comes to CSS I always find it easier to visually see what something will look like using a playground than just reading about some settings in a blog post.
This CodePen scratches that itch when it comes to casting shadows on your elements. Simply use the slider and grab the code underneath in your own project to get a similar effect.
https://codepen.io/scottyzen/pen/KbNRJq
Visual Studio 2019 Preview

The wait is finally over and you can now download a preview of Visual Studio 2019. VS2019 brings a fresh new lick of paint on the UI side of things as well as some great performance boosts too.
So if you're looking to mess around with some .Net Core 3 over the weekend why not take it for a spin!
https://visualstudio.microsoft.com/vs/preview/
Build a PWA in just 10mins

Building Progressive Web Apps is still a lot tougher than it needs to be but the good news is that the build process is improving every month. The better news is that this awesome guide will have you up and running in 10mins(ish).
https://www.kirupa.com/apps/build_a_pwa.htm
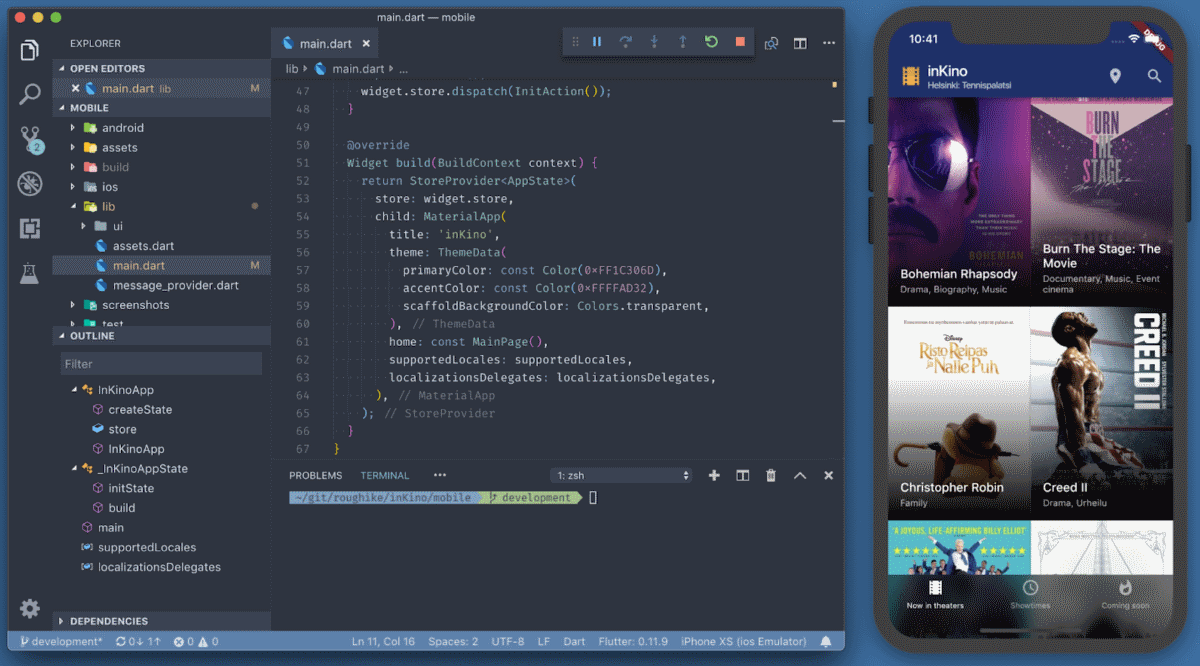
Flutter 1.0: Google's Portable UI Toolkit

Google recently released v1 of it's cross platform mobile UI toolkit, Flutter. This UI toolkit looks awesome and works with Visual Code very well. My only reservation is that as it's a Google tool, it may or may not be around in 2-3yrs time. I find the staying power of Google's tools or apps can be short so perhaps keep this one for your personal projects rather than rolling it out in your enterprise solutions.
https://developers.googleblog.com/2018/12/flutter-10-googles-portable-ui-toolkit.html
Inspirational Animated WebGL Demos

Finally this month, something to get your creative juices flowing for 2019! Sit back, relax and enjoy these animated WebGL demos.
https://tympanus.net/Development/AnimatedMeshLines/index.html
That's it until next month! I hope you found something useful with this month's list of links and resources.









Member discussion