Welcome to another Web Developer Monthly. This month's edition contains some awesome JavaScript tips, great CSS tutorials and inspirational CodePens to get your juices flowing. If you've spotted anything you'd like me to share for the next Web Developer Monthly let me know in the comments below or reach out to me on Twitter. Enjoy!
The Art of debugging with Chrome DevTools

To kick things off this month I thought it would be worth revisiting the Chrome dev tools. These are pretty much an essential part of everyday dev life but it has changed a lot in recent years so there's a good chance that there are some new and useful tips in this article for even die hard Chrome dev tool users.
https://medium.com/frontmen/art-of-debugging-with-chrome-devtools-ab7b5fd8e0b4
Icon Transition Generator

I thought this was an interesting bookmark to hang onto for handling transitions between 2 svg icons. Simple browse and select 2 similar sized svg icons and this generator will create a separate js file for you to reference in your project to handle the animation.
https://nucleoapp.com/tool/icon-transition
TypeScript 3 released

August saw the release of TypeScript 3. This major release has tons of cool new features with it including Project References to help structure your typescript into smaller chunks. This can really help speed up build times for larger projects.
This release also includes a new 'Unknown' type that can be used sort of like the 'any' type. The main difference with the 'unknown' type is that we can't access any properties off it or read from it until we specify a type explicitly.
https://blogs.msdn.microsoft.com/typescript/2018/07/30/announcing-typescript-3-0/
CSS tips you won't see in any tutorial

This was a great post from Cristian Traina that covered some great hints and tips on some of the obscure and downright frustrating css issues you'll come up against day to day.
His explanation on collapsing margins was done very well. With detailed examples and the root causes behind these issues you'll be a css wizard in no time!
https://medium.freecodecamp.org/css-tips-that-you-likely-wont-see-in-any-tutorial-3af201315a76
Advanced effects with CSS background blend modes

Another CSS article but this one focuses on background techniques to create some incredible results.
By applying a few filters not only can you can get gradient background that look amazing but you can also get crazy effects like a night vison scope effect or a pencil outline effect!
https://blog.logrocket.com/advanced-effects-with-css-background-blend-modes-4b750198522a
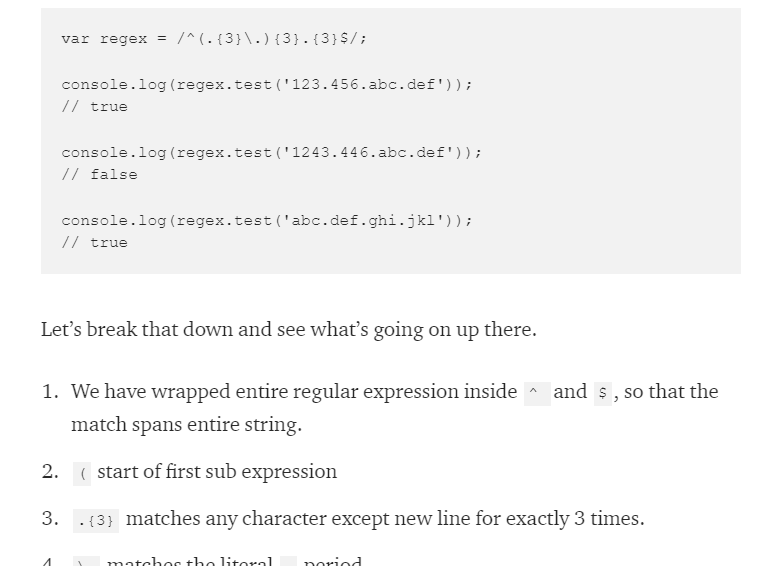
A Practical Guide to Regular Expressions (RegEx) In JavaScript

Regular Expressions (RegEx for short) always scare people at first because it always looks incredibly complex.
This fantastic article from Sukhjinder Arora really helps break down the difficulty barrier to help explain through examples how it all works. This is a very good guide and one you'll be coming back to again and again as a reference.
https://blog.bitsrc.io/a-beginners-guide-to-regular-expressions-regex-in-javascript-9c58feb27eb4
Polacode

This isn't a new Visual Studio Code plugin for this month but it is new to me. It's a cool little plugin that helps take photos of your code and frame them perfectly for sharing online. There are even different color themes you can use to style it up the way you want.
https://marketplace.visualstudio.com/items?itemName=pnp.polacode
The Cost Of JavaScript In 2018

Ok, this is a long post so you better grab a cup of coffee before you dive in!
It's a fantastic breakdown on the how's and why your javascript is slowing down your site interactivity and tips to overcome it. It's a brilliant read and highly recommended for all skill levels of JS devs.
https://medium.com/@addyosmani/the-cost-of-javascript-in-2018-7d8950fbb5d4
Pure CSS Moustached Nanny

And finally, just to really make you feel like you're CSS skills are rubbish take a look at this outstanding CSS animation from Julia Muzafarova. While we all struggle aligning text in a div she's creating actual cartoons with perfect animation. Incredibly inspiring stuff.
https://codepen.io/miocene/pen/mjLPVp
I hope you found something useful with this months list of links and resources. Hopefully I can make this a monthly thing going forward so lets see how it goes!!









Member discussion