Friday Dev Tip
-
Get a list of all file names including subfolders and export to a text file

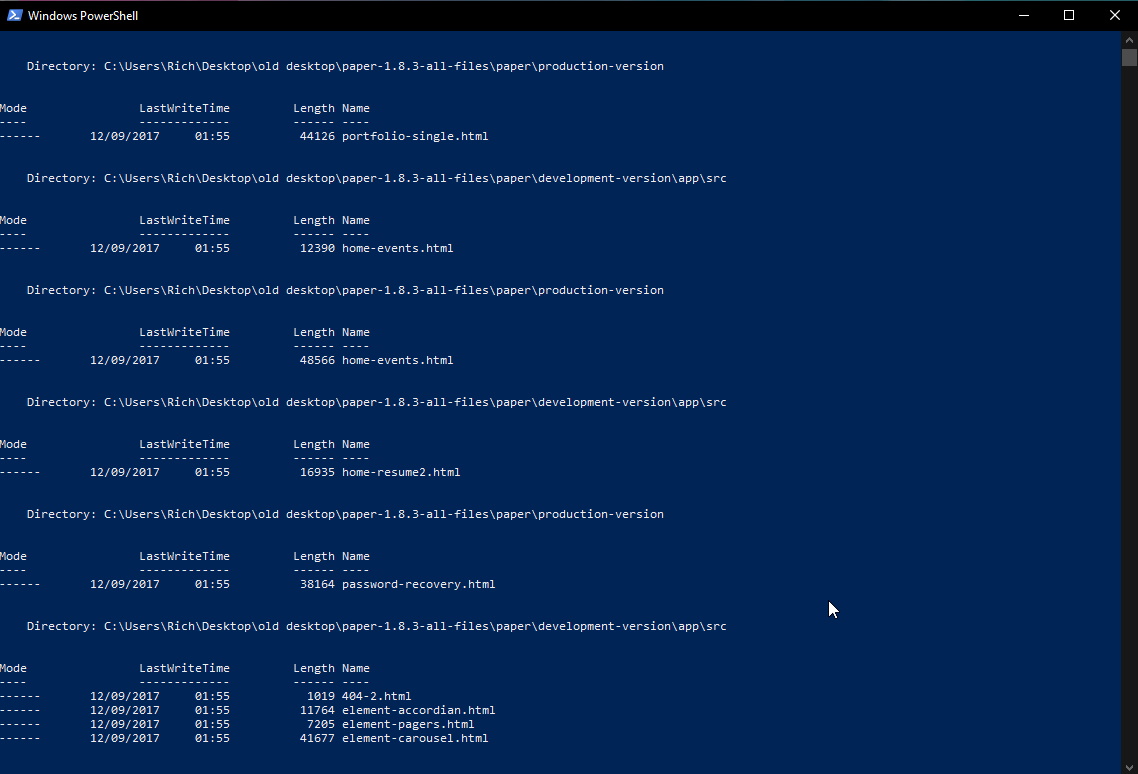
To get a list of all files, including files inside subfolders that are ordered by date modified from the folder you are currently in you can type the following into your Windows cmd line(press windows key and type cmd):
dir /o:gd /S
'/o' is the 'order' filter.
'g' will group results by directory/files so all directory listings will be first and then files so it's easier to read.
'd' will order the files by date modifed.
'/S' will go through all subfolders.
-
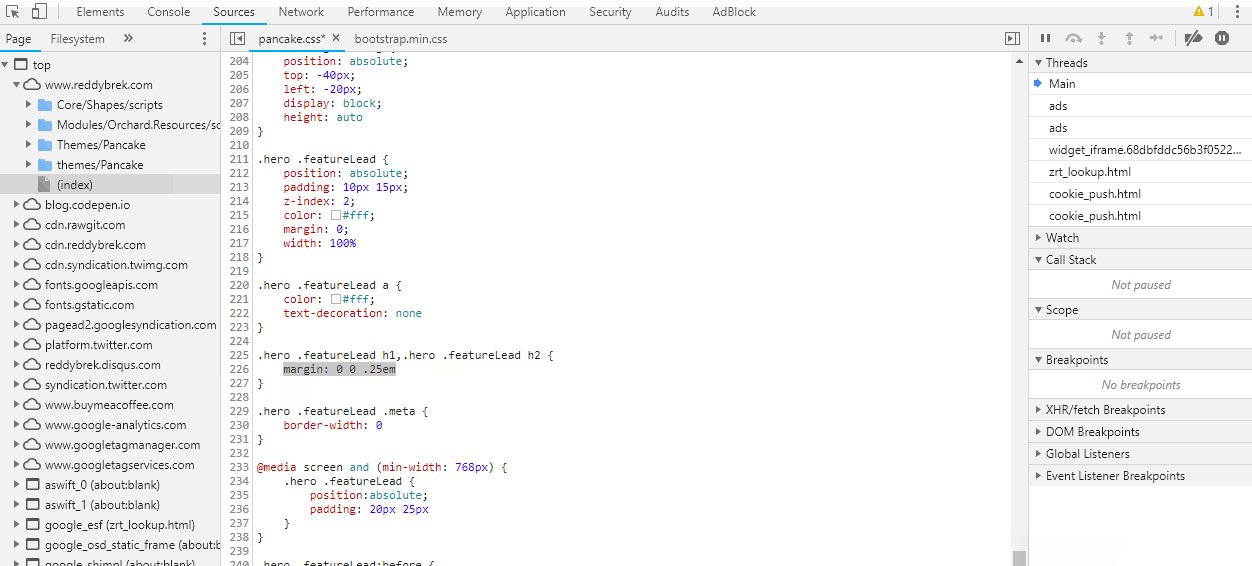
Find the exact location of where a style is defined using Chrome Dev Tools

This tip is definitely filled under "Stuff I wish I'd known sooner".
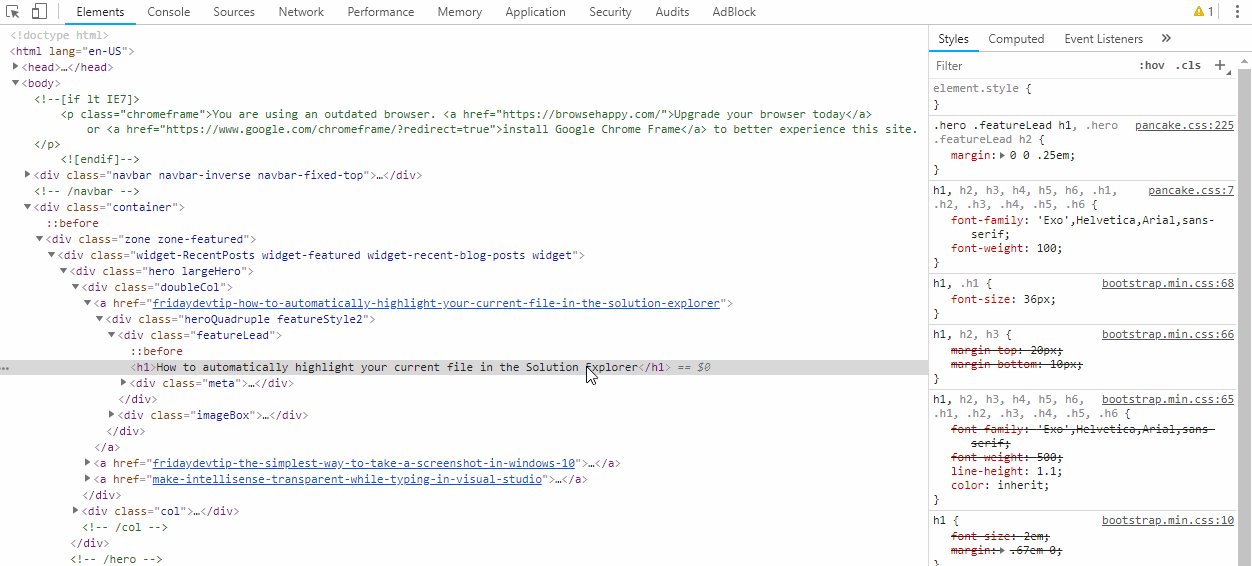
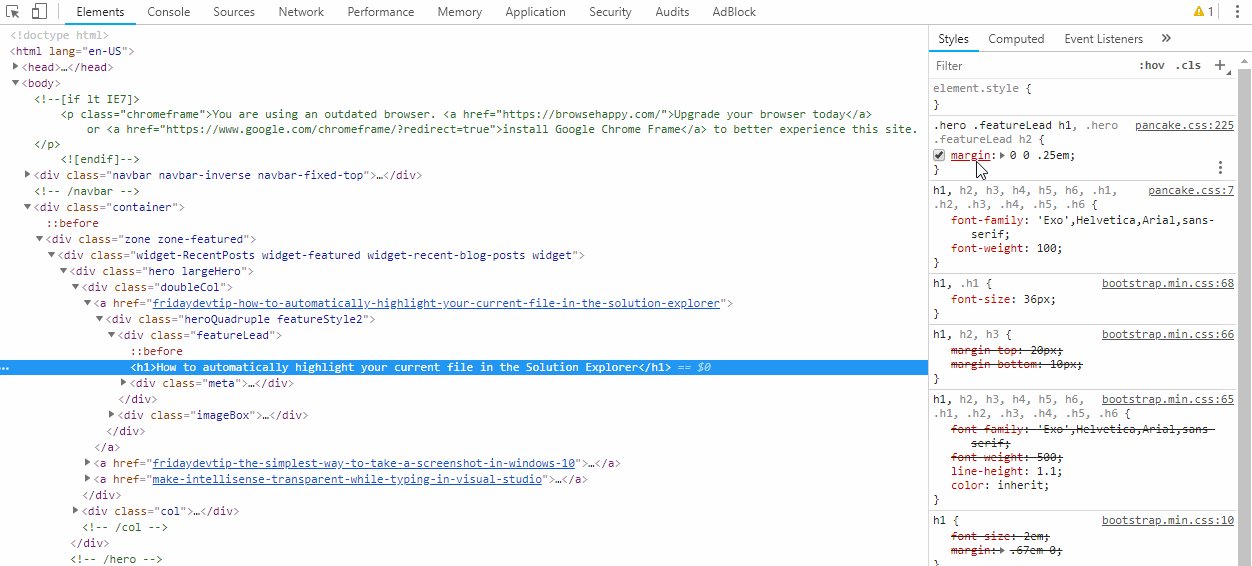
In Chrome, when trying to locate where a specific style is located you can simply hold down Ctrl and left click on the style property.
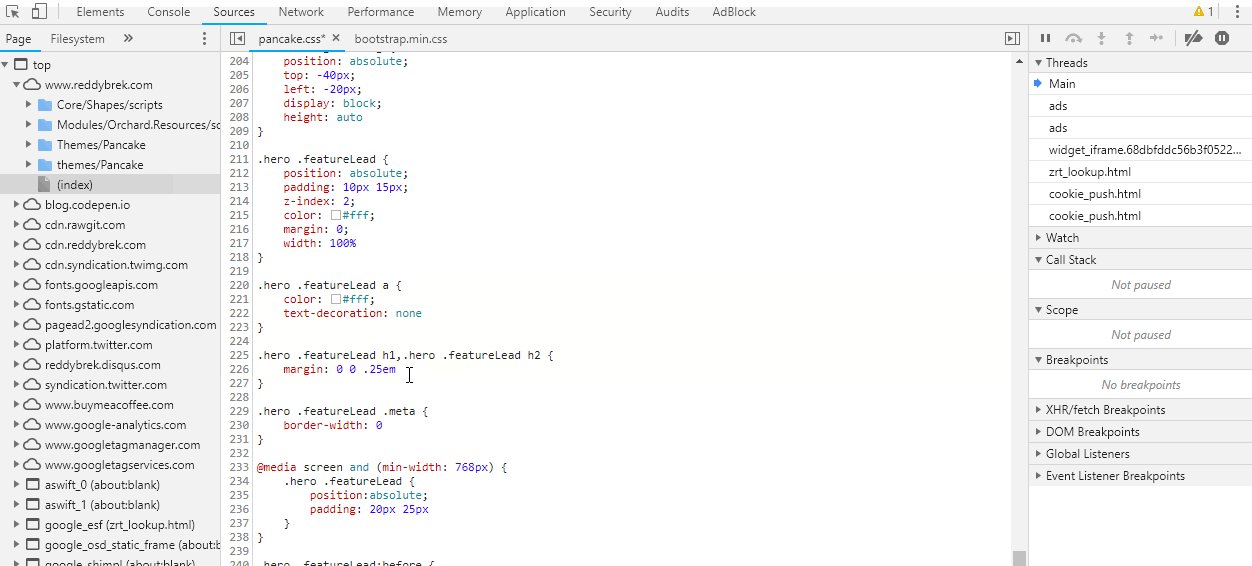
This will jump to the exact location of the property you were looking at in the file that it was declared in on the Sources tab.
No more clicking on the file name next to the style property and then searching for it manually!
-
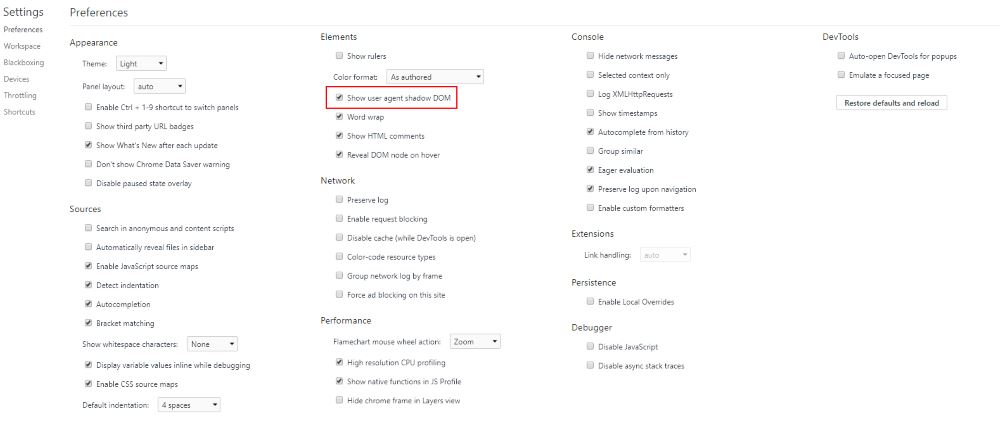
How to view input placeholder styles in Chrome

Have you ever tried to view the style of html placeholder in the browser? By default in Chrome this option won't be available to you but if you press F12 to open the Developer Tools and then click on the 3 dots in the top right corner of the tool window you should see the Settings option.
Click on this option and you will be presented with a screen that should look similar to what's shown above.
Check the "Show user agent shadow DOM" checkbox and reload your page. You should now see the placeholder html output in your dev tools when you view the elements tab. Clicking on the placeholder html will bring up the applied styles for you to view or edit.
-
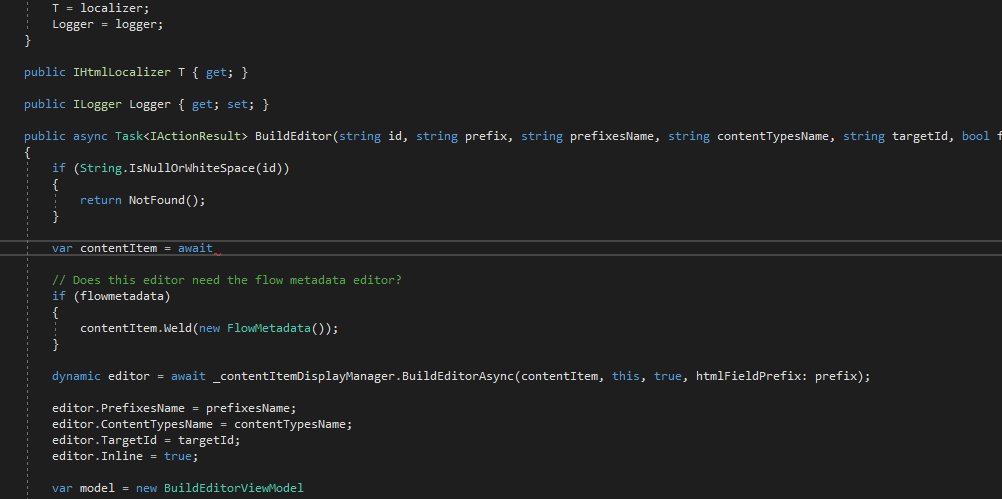
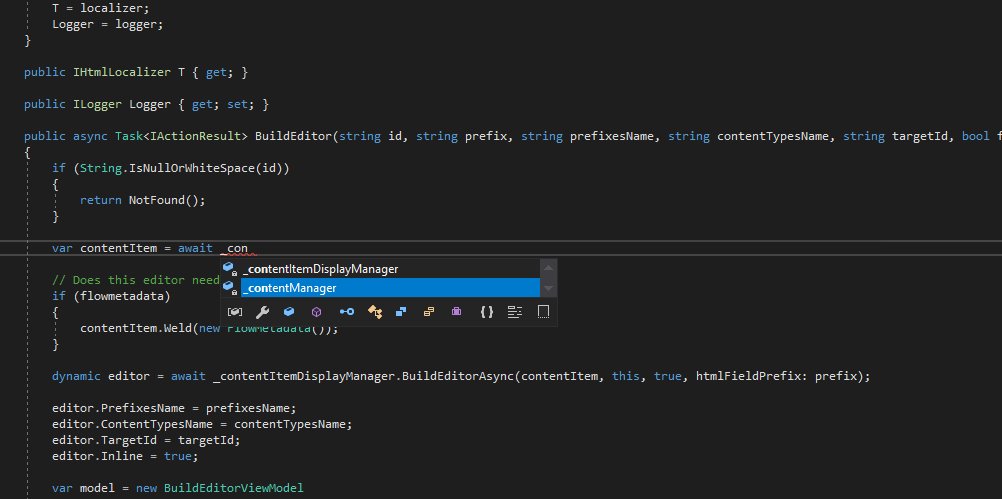
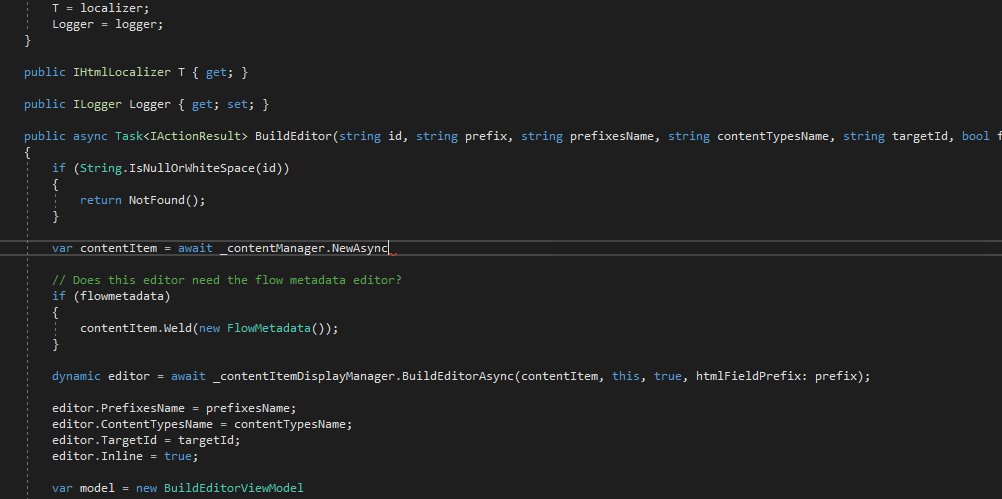
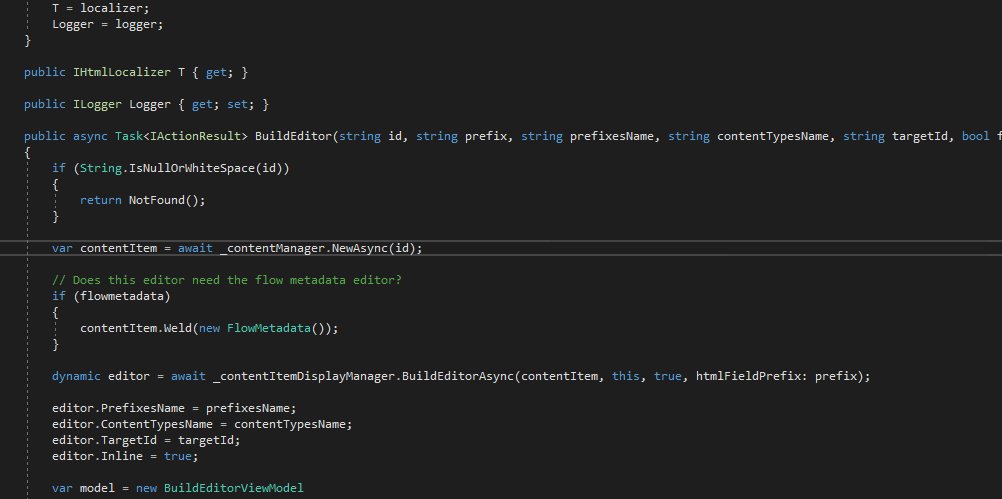
Make Intellisense transparent while typing in Visual Studio

This weeks Friday Dev Tip is a quick one but very useful.
When using Visual Studio (2013 or greater), pressing and holding the Ctrl key when the Intellisense tooltip appears will make it go transparent so you can see any code underneath it.
No more pressing Esc and having to type again!
-
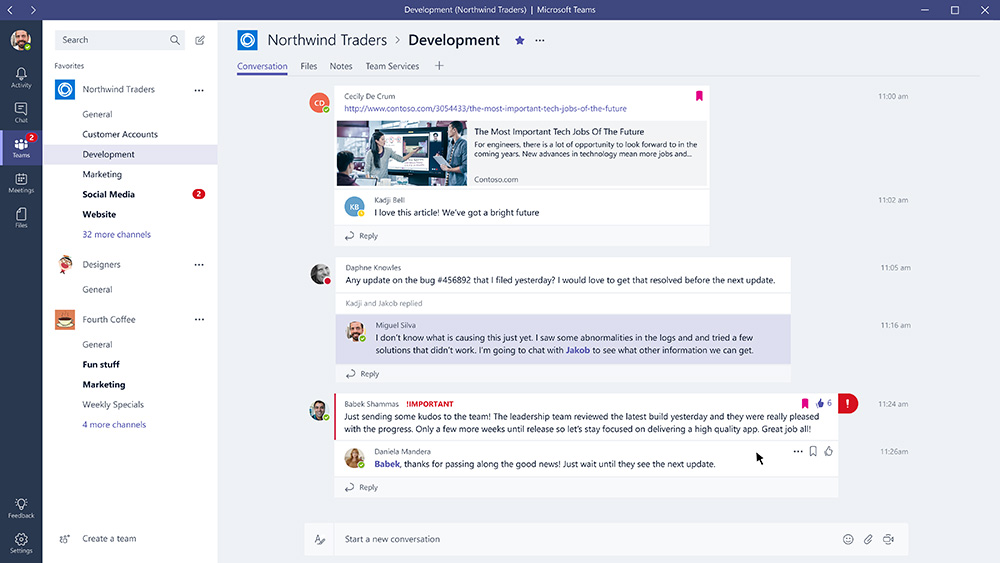
How to quickly mark a message as important using MS Teams

MS Teams has quickly grown in usage within organizations over the last 12-18months. It's easy to see why - it's simple to use and ties into an organization's existing security policies very easily.
The only snag some people have with it is that when a lot of chatter is happening on a group channel important messages could be getting lost.
There are usually 2 ways to work around this.
-
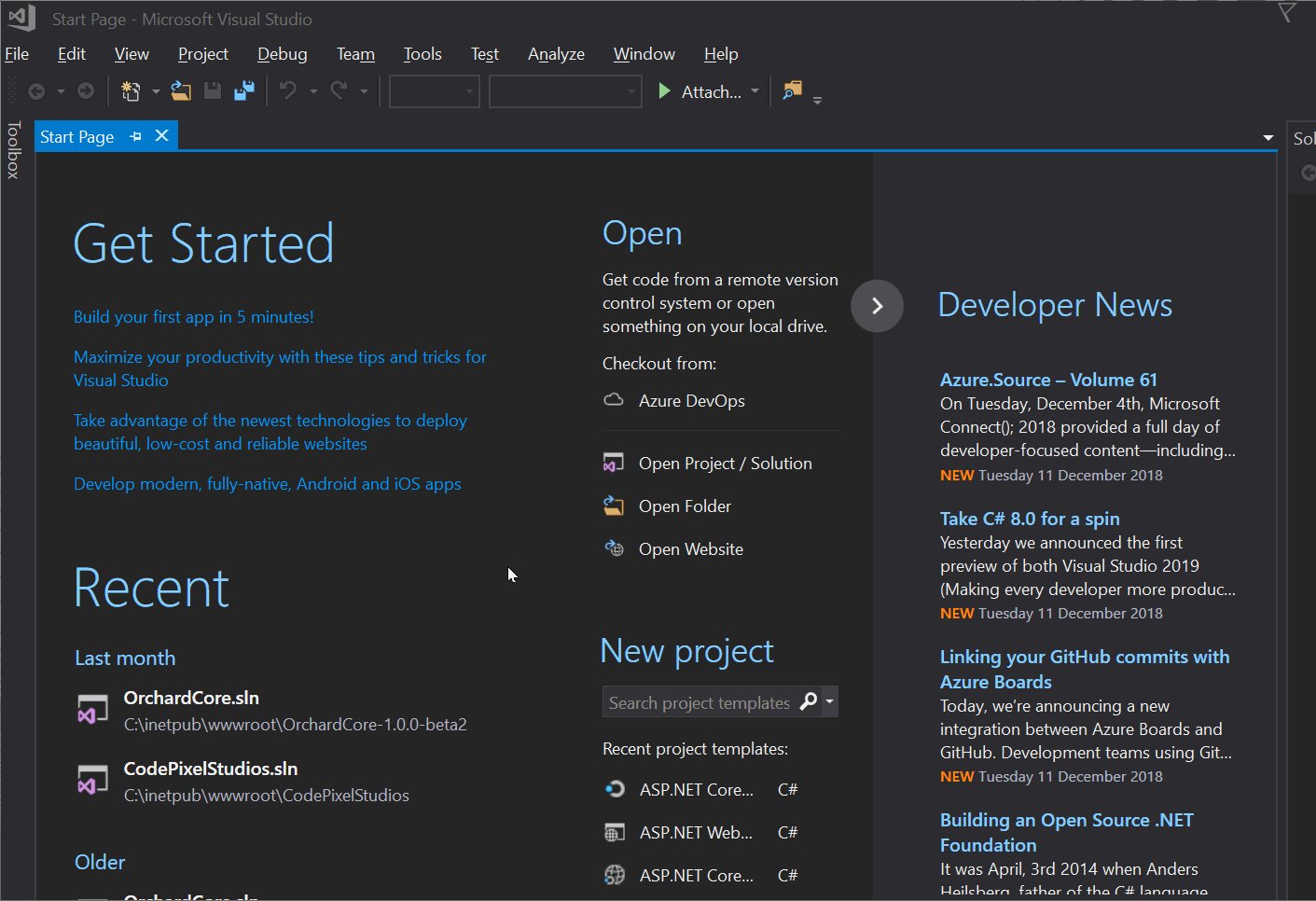
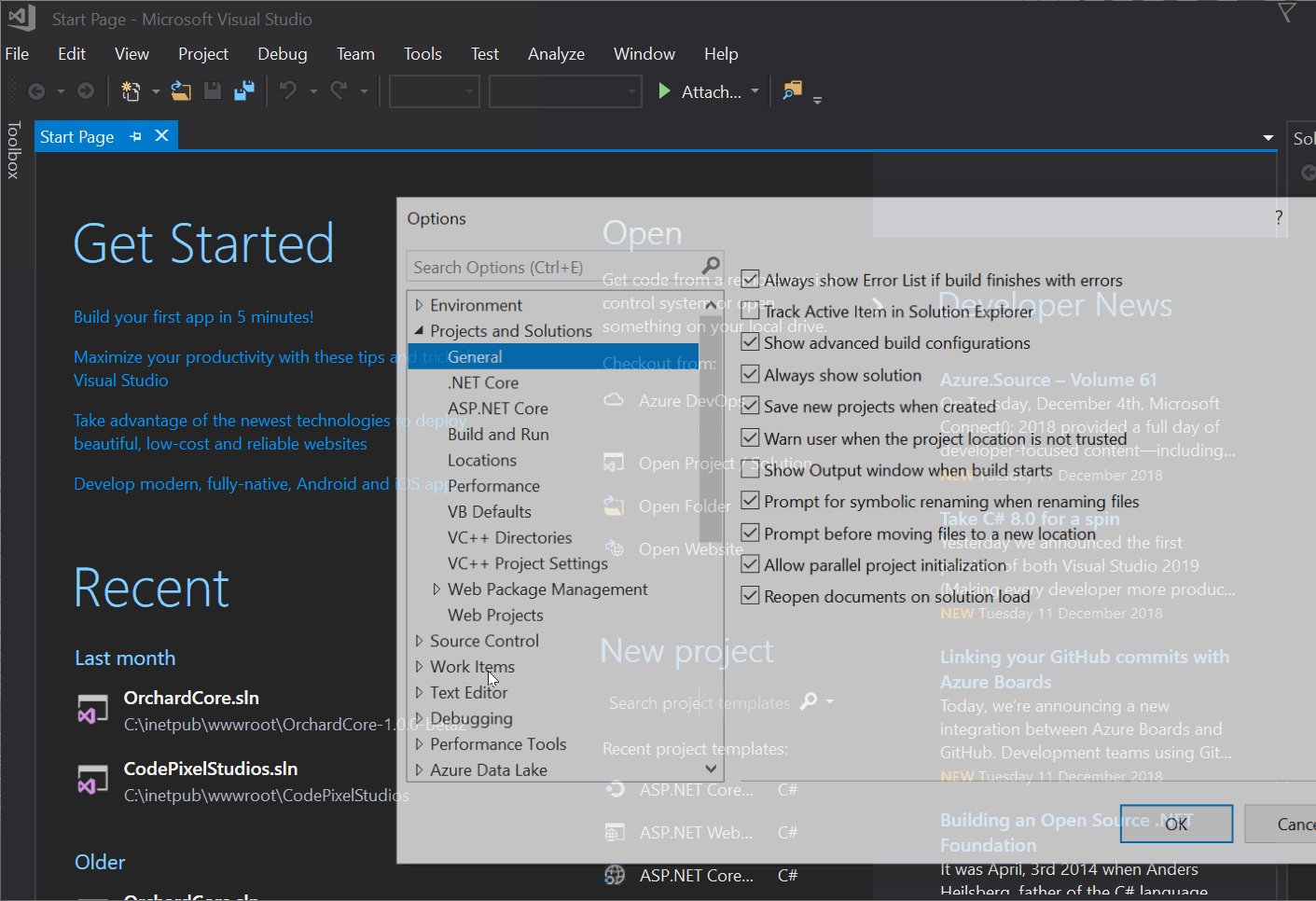
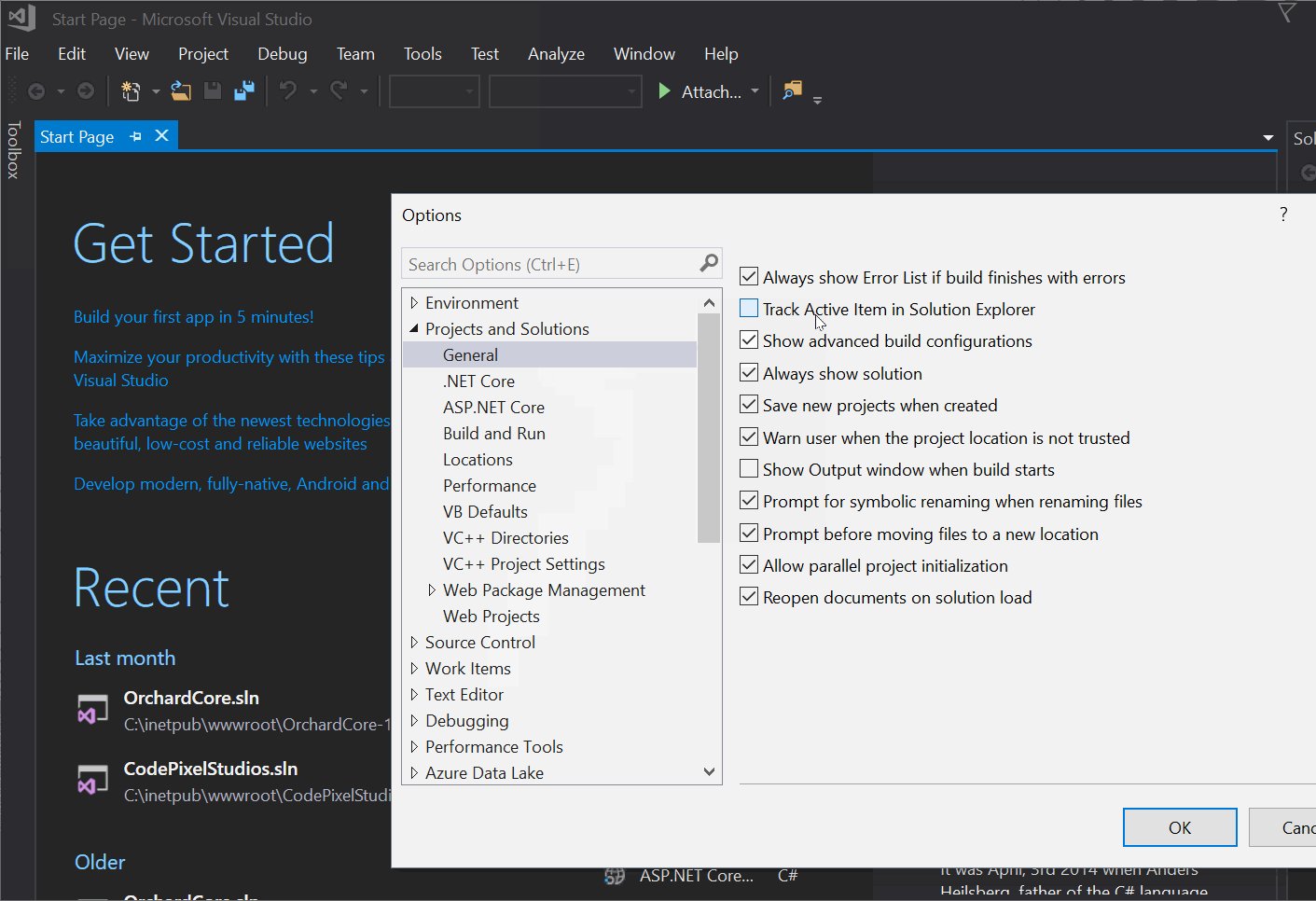
How to automatically highlight your current file in the Solution Explorer

Right after I install Visual Studio, my next port of call is to update VS to automatically highlight the current file I'm working on in the Solution Explorer.
This can be handy if you need to quick find the file you're working on to figure out where it sits in your project.
-
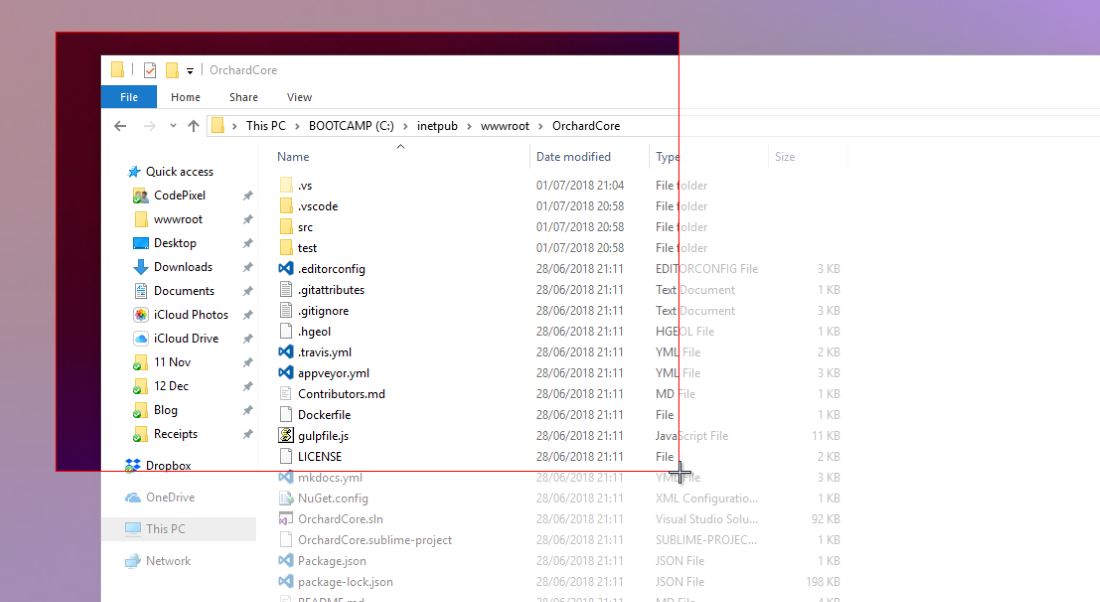
The simplest way to take a screenshot in Windows 10

Most of the time when you want to take a screenshot you probably use the Snipping Tool built into Windows or another third party program like Greenshot but did you know that if you're using Windows 10 (creators edition or greater) you can take a screenshot by simply pressing Windows key + Shift + S?
No more launching the snipping tool to quckly screenshot. Just press WinKey+Shift+S and the screen will grey out allowing you to drag the mouse around the area you want to capture.
-
Share the perfect code snippet using Polacode

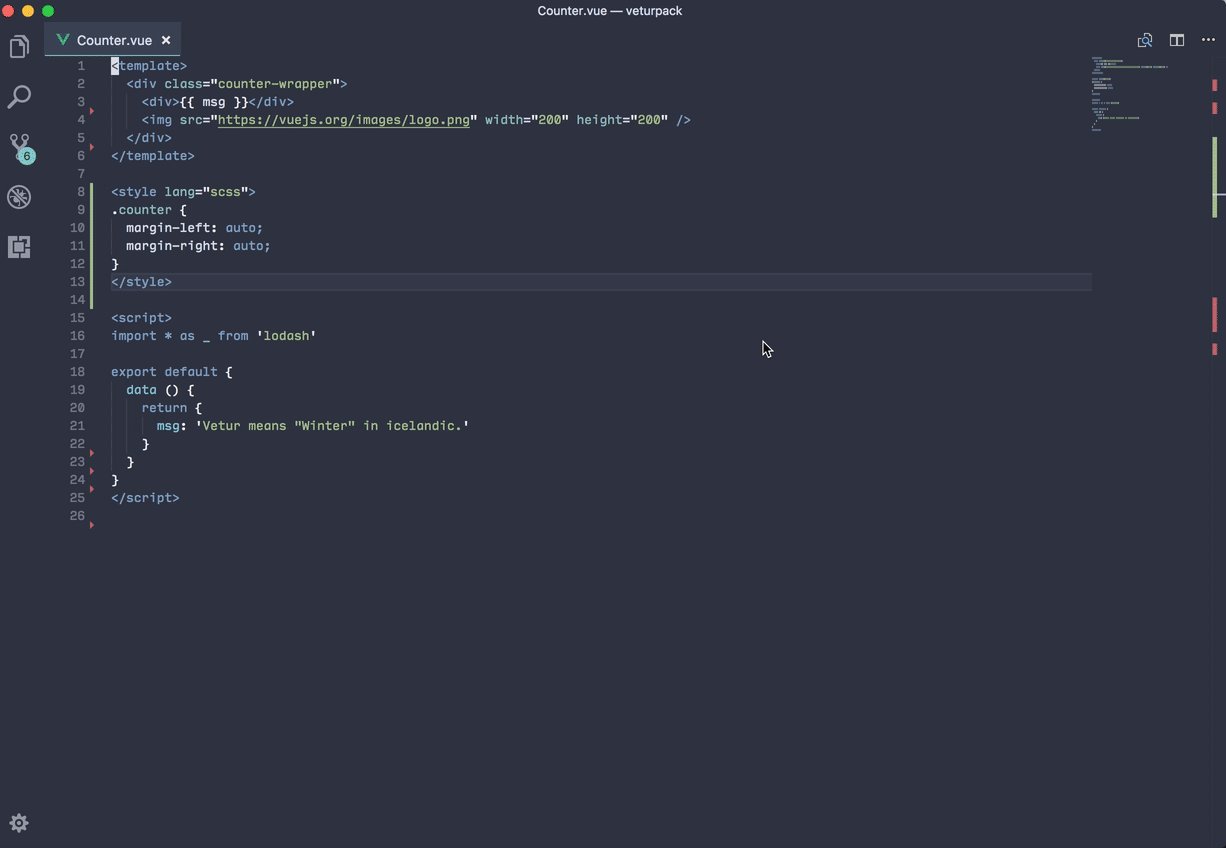
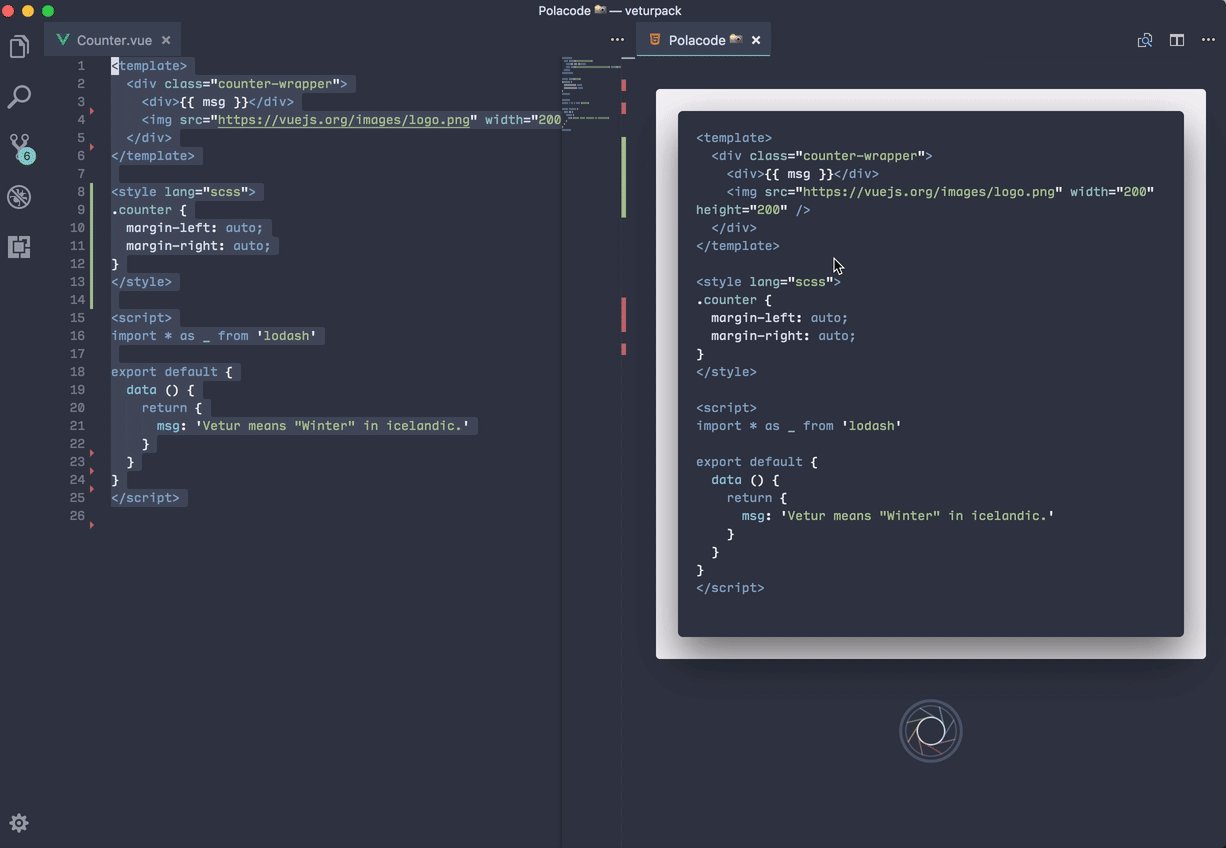
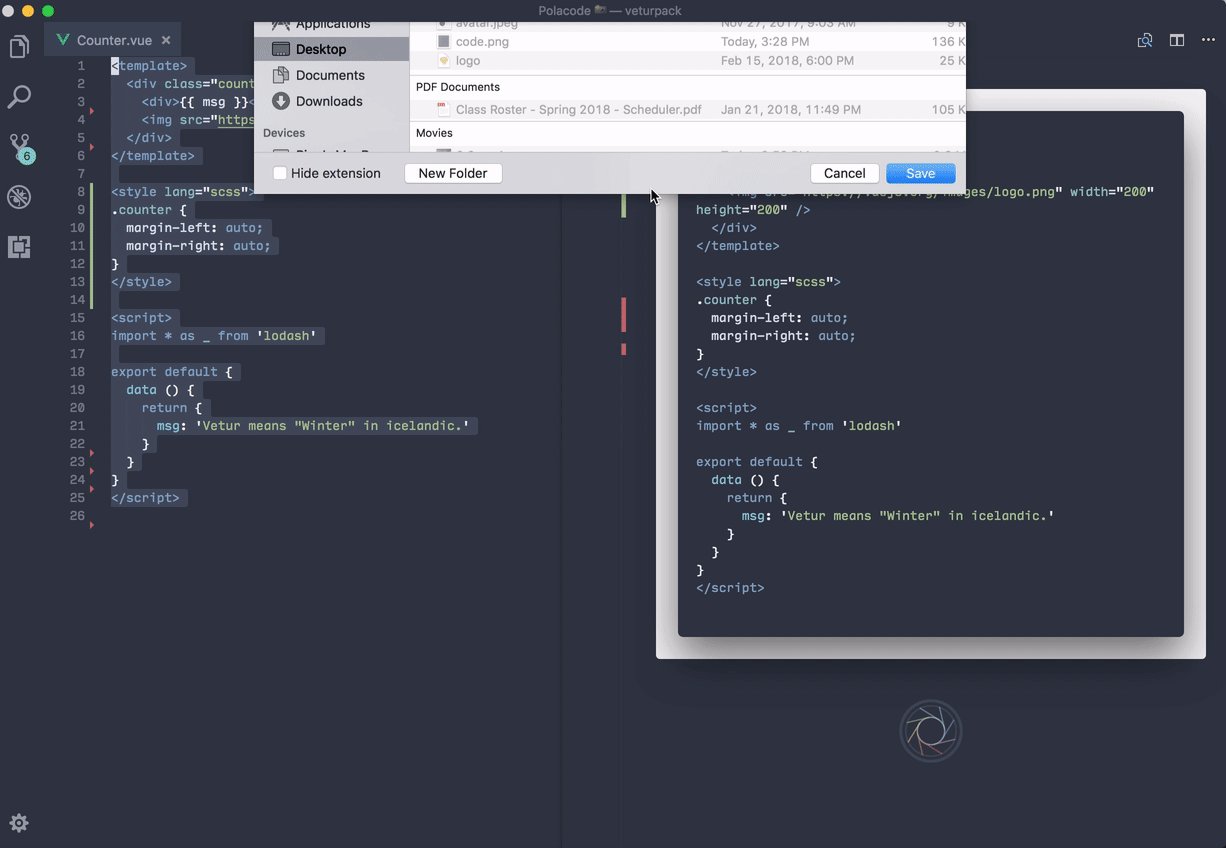
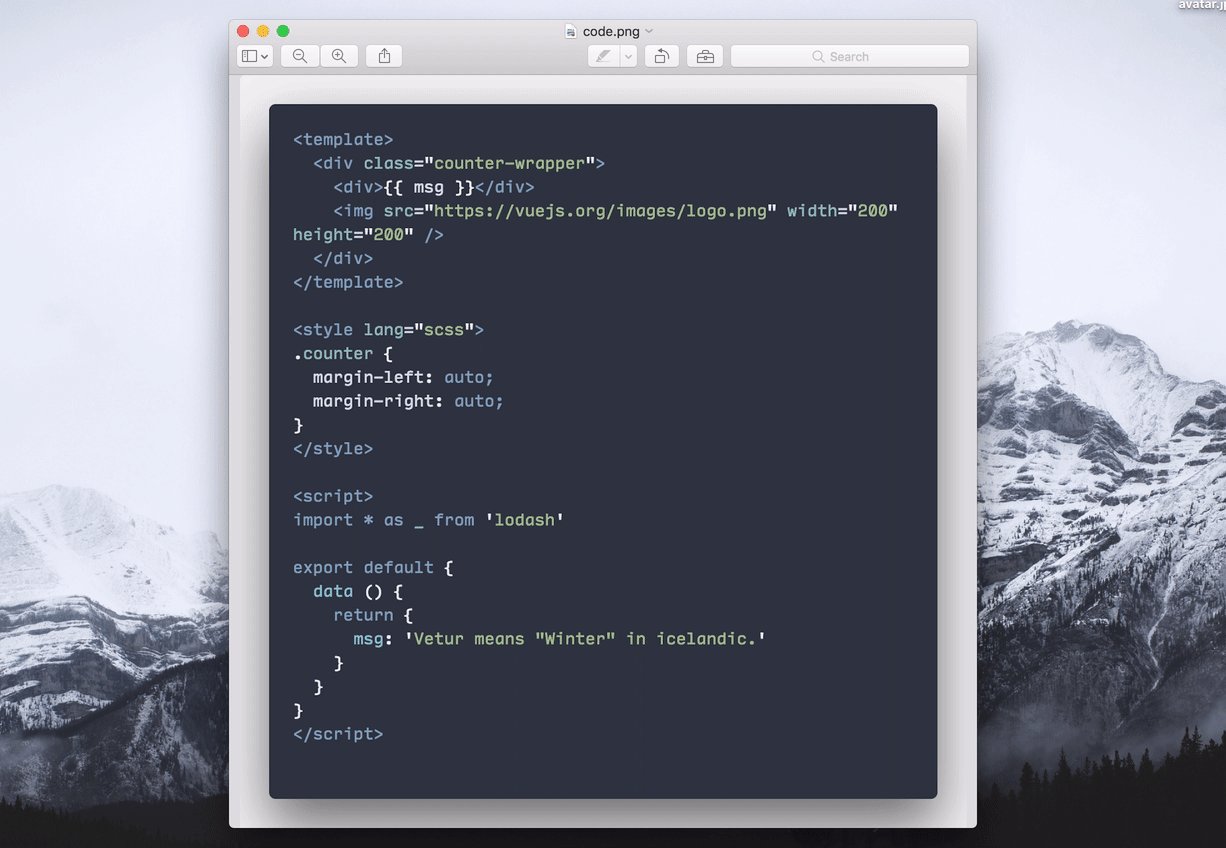
If you're using Visual Studio Code and want to share a screenshot of what you're working on I highly recommend using Polacode.
It can be a little tricky following the steps from the official gif (as seen above) but essentially you just do the following:
-
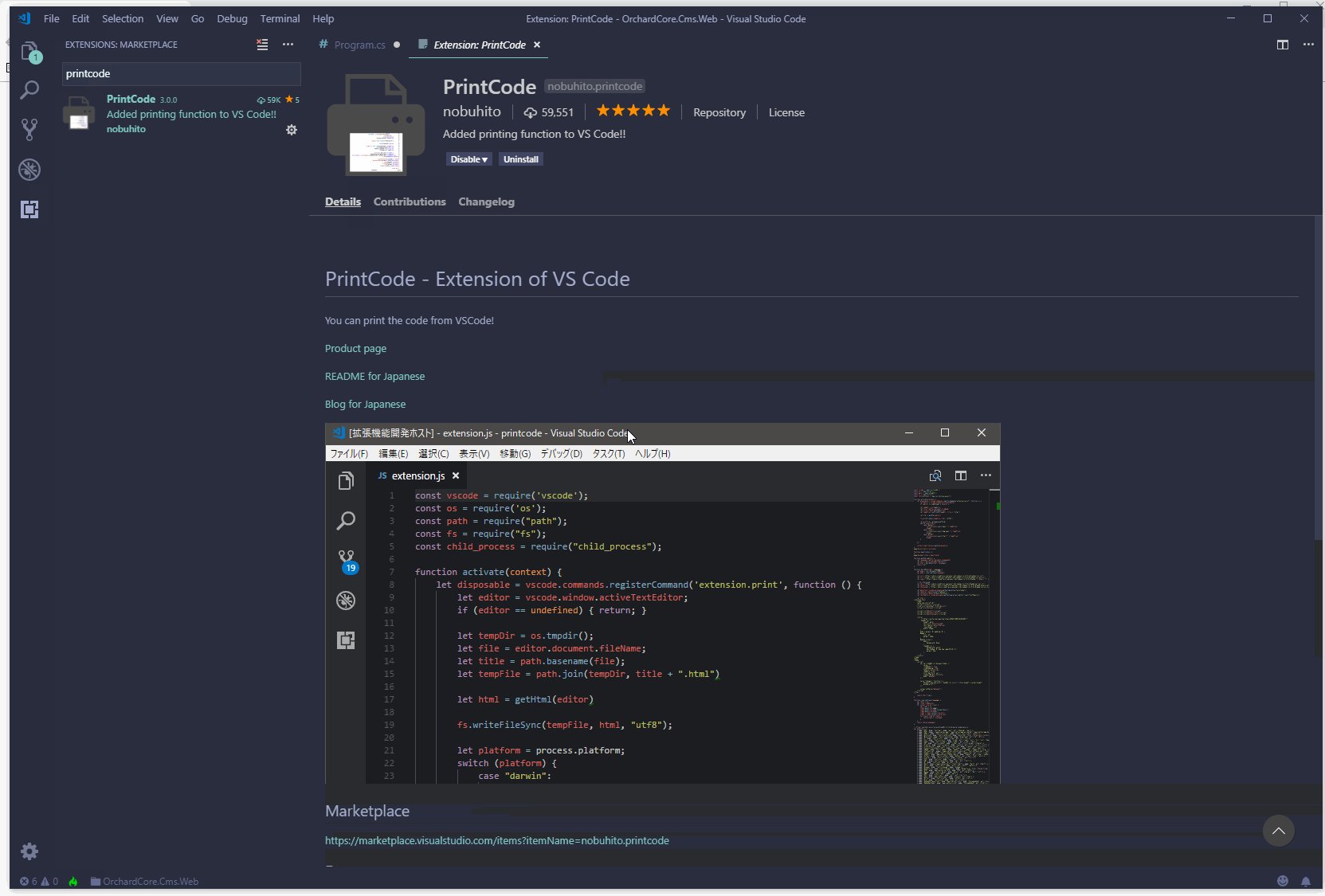
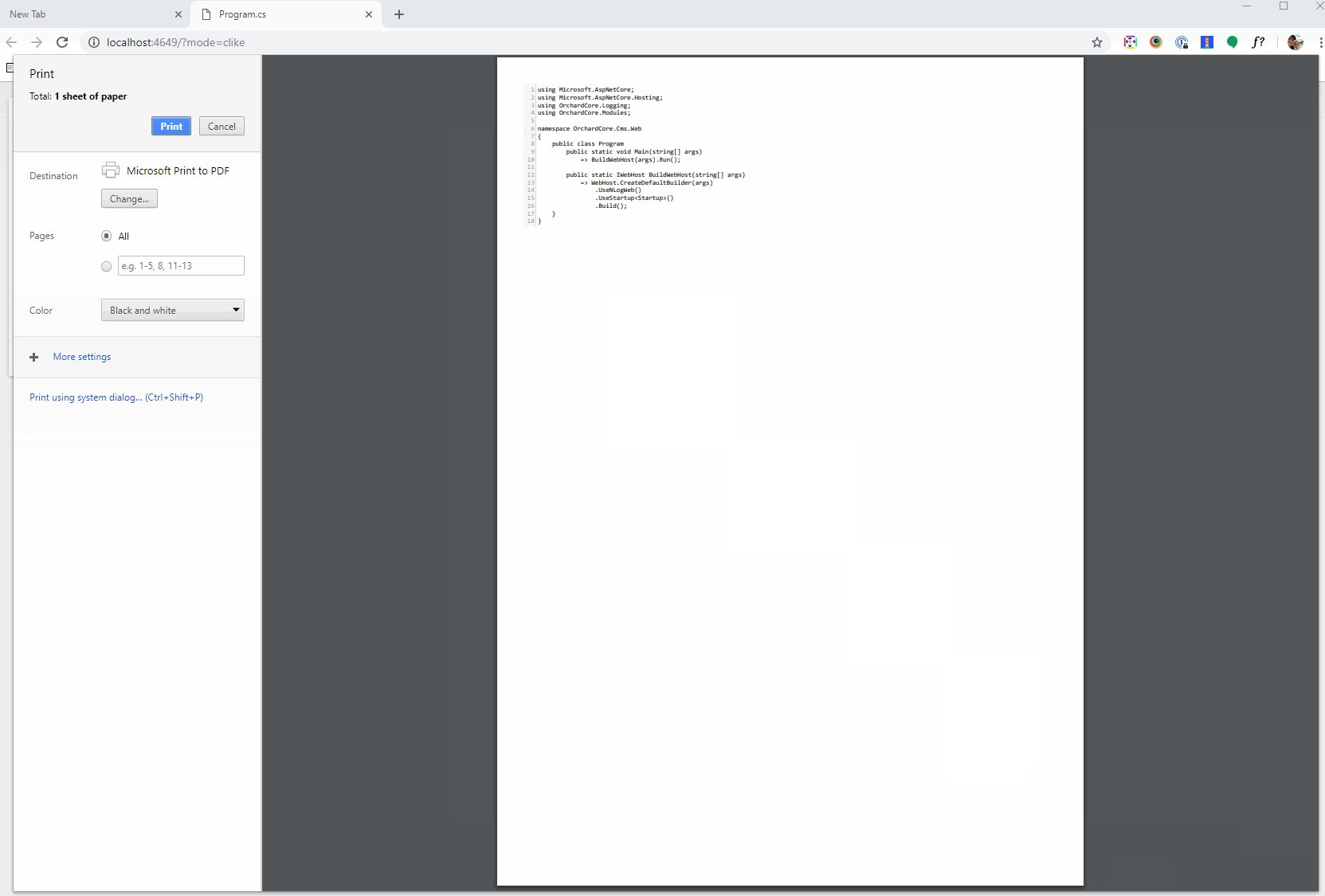
How to print from Visual Studio Code

I'll admit that personally I've never had a need in all my professional life to print code from Visual Studio but I know a few devs and project managers that do. I suppose it can be handy when you want to view something offline or hand out code samples for a meeting.
A dev buddy was in touch recently and asked me how she could print from Visual Studio Code. Having never even looked for this option before I just assumed it existed where all Print options live in 'File -> Print...' or Ctrl+P but quickly realized that neither of these options exist in VS Code.
-
Master keyboard shortcuts to make your developer life easier

As a developer you've probably become quite familiar with many shortcuts like Ctrl+A, Ctrl+C, Ctrl+V....and unfortunately Ctrl+Z!
But did you know that pressing Ctrl+Shift+Esc will directly open the Task Manager? Very handy for when you need to kill that infinite loop you just created.





